블로그 글을 작성하다 보면 예쁜 말풍선을 사용할 일이 있습니다.
이런 말풍선 스티커를 판매하기도 하더라구요.
오늘은 이런 워드프레스 말풍선 생성기 사이트를 소개 드립니다.
말풍선에 들어갈 글씨, 폰트, 색상, 크기등을 자유롭게 수정 가능한 사이트 입니다.
사이트가 궁금하신 분들은 아래 링크로 사이트 방문하시고 글 읽으셔도 좋을것 같습니다.
말풍선 생성기 사이트 소개
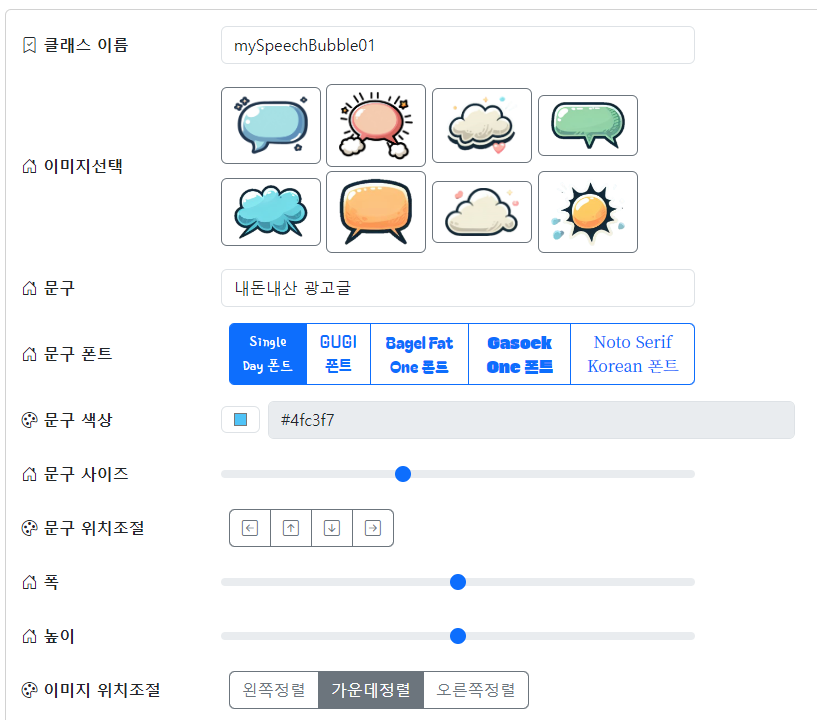
사이트에 접속하면 아래와 같은 메뉴를 확인 할 수 있습니다.

말풍선 사이트 이용 순서
클래스 이름 설정

하나의 문서에 여러개의 말풍선을 삽입 할 경우 클래스명을 서로 다르게 정해서 충돌이 없도록 해야 합니다. 하나의 말풍선만 삽입한다면 기본 클래스명을 사용하시면 됩니다.
이미지선택

현재 8개의 이미지가 준비되어 있습니다.
이 이미지중 하나를 선택하시면 됩니다.
( 앞으로 계속 추가할 예정 입니다. )
문구

말풍선 내부에 들어갈 문구 입니다. 너무 긴 문장은 오류가 발생할 수 있으니 간단한 문장을 넣어 주세요.
문구 폰트

5가지 예쁜 구글 폰트 입니다. 이 중 맘에 드는 폰트를 선택하시면 됩니다. 제 개인적으로는 Single Day 폰트 가 가장 예쁘고 잘 어울립니다.
문구 색상

문구에 적용될 색상을 선택하는 메뉴 입니다. 이미지와 글씨의 대비가 잘 되도록 적당한 색상을 골라 주세요.
문구 사이즈

문구의 폰트 크기입니다. 말풍선 안에 잘 위치 할 수 있도록 사이즈를 결정 합니다.
문구 위치 조절

이미지 크기, 폰트 종류, 폰트 사이즈가 바뀌면 글씨의 위치를 적당히 조절 해서 이미지 내부에 잘 위치 시켜야 합니다. 상, 하, 좌, 우 버튼을 클릭하면서 글씨를 위치 시키면 됩니다.
폭/높이

이미지 폭과 높이를 설정하는 메뉴 입니다. 이미지를 너무 늘리면 좋지 않으니 보기 좋은 정도로만 조절해 주세요.
이미지 위치조절

왼쪽정렬, 가운데정렬, 오른쪽정렬 중 하나를 선택해서 말풍선 이미지를 위치 시킵니다.
이렇게 모든 설정을 마치면 아래와 같이 말풍선 이미지를 확인 할 수 있습니다.

가장 아래 있는 이 스타일 복사하기 버튼을 클릭해서 말풍선 코드를 클립보드로 복사 합니다.
아래 코드는 복사된 코드 입니다.
<link href="https://fonts.googleapis.com/css2?family=Single+Day&display=swap" rel="stylesheet">
<style>
.mySpeechBubble01 {
background-image: url("https://officehub.synology.me/assets/images/speechBubble/speechBubble01.png");
background-repeat: no-repeat;
width: 300px;
height: 250px;
background-size: 100% 100%;
position: relative;
}
.mySpeechBubble01::before {
font-family: 'Single Day', cursive;
font-weight: 700;
font-style: normal;
color: #0a3f27;
font-size: 38px;
content: "내돈내산 광고글";
position: absolute;
left: 40px;
top: 84px;
white-space: pre-wrap;
}
</style>
<div id="speechBubbleBox" style=" width:100%; display: flex; justify-content: center;">
<div class="mySpeechBubble01"></div>
</div>
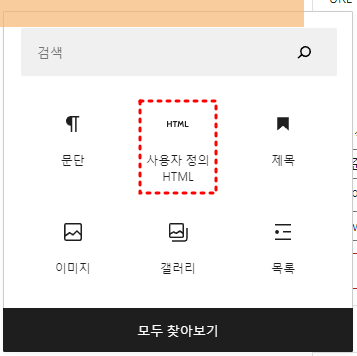
에디터의 사용자 정의 HTML 에 위 코드를 입력하시면 완료됩니다.

이제 아래와 같은 말풍선을 볼 수 있습니다.
오늘은 내가 쓰기 불편해서 직접 만들어본 말풍선 이미지 생성기 사이트 공유 드렸습니다.
사용하시면서 불편하거나 개선사항 있으시면 댓글로 남겨주세요.
감사합니다.