안녕하세요.
오늘은 소제목을 예쁘게 보이게 할 H 태그를 꾸며볼꺼에요.
먼저 구글 SEO 최적화를 위해서 h1 ~ h6 태그의 중요성에 대해서 간단히 설명 드립니다.
구글 SEO 최적화 글쓰기를 위한 h1~h6 태그 이해하기
제목 태그가 중요한 이유
1. 검색로봇의 크롤링을 위해서
블로그 글을 작성할 때는 구조적인 틀이 중요합니다.
이유는 검색엔진이 우리가 쓴 글의 가치를 결정할 때 키워드뿐만 아니라 사용자 반응, 체류시간, 클릭률, 사이트 내부구조 등을 평가하기 때문입니다.
검색엔진은 제목 태그가 효과적으로 사용된 글을 선호합니다.
제목 태그를 잘 활용하면 글의 주제와 핵심 내용을 더 잘 파악할 수 있어 검색 결과 페이지에 상위 노출될 가능성이 높아집니다. 따라서 제목 태그를 적절히 활용하여 글을 작성하는 것이 중요합니다.
2. 사용자 경험을 위해서
제목 태그를 사용해야 하는 또 다른 이유는 검색로봇 뿐만이 아니라 실제 사용자의 경험을 개선하기 위해서입니다. 구글 검색로봇은 페이지 평가 시 사용자의 반응과 행동을 매우 중요하게 고려합니다.
구글의 AI가 페이지의 가치를 평가할 때 가장 중요한 기준은 사용자의 반응을 살피는 것입니다. 최근 SEO의 발전을 보면서 사용자 경험에 더욱 집중하고 있다는 것을 쉽게 알 수 있습니다.
사용자는 정보를 빠르고 쉽게 습득하길 원합니다. 따라서 일반적이고 지루한 글보다는 내용이 눈에 잘 띄고 강조된 글을 선호합니다. 이렇게 하면 사용자는 정보를 더 쉽게 파악하고 글이 검색 결과에서 더 잘 노출될 수 있습니다.
제목 태그 사용 시 유의사항
h1은 글에서 한 번만 사용해라
제목 태그인 h1부터 h6까지는 숫자가 클수록 덜 중요한 소제목을 의미합니다. 즉, h1은 대주제 또는 메인 타이틀을 나타내며, 아래로 내려갈수록 연관된 하위 내용을 나타냅니다.
h1 태그는 각 페이지에서 단 한 번만 사용되어야 합니다. 대부분의 SEO 전문가들은 각 페이지에서 h1 태그를 한 번만 사용할 것을 권장합니다. 이는 검색로봇이 메인 키워드를 더 효과적으로 강조할 수 있도록 하기 위함입니다.
h1은 글 제목에 사용해라
h1 태그는 보통 글의 주요 제목에 사용됩니다. 그러나 이는 각 블로그의 스킨이나 테마에 따라 다를 수 있습니다.
예를 들어, 워드프레스 사이트의 경우 테마에 따라 글 제목이 기본적으로 h1으로 설정되기도 하고, h2로 설정되기도 합니다. OceanWP 같은 무료 테마에서는 글 제목이 h2로 설정되어 있는데, 이는 페이지 타이틀에 h1 태그가 사용되기 때문입니다. (글 제목을 h2에서 h1로 변경하려면 테마가 제공하는 기본 편집 기능을 사용하여 수정할 수 있습니다.)
티스토리 블로그도 비슷한데, 일부 스킨에서는 글 제목이 h2로 설정되어 있습니다. 예를 들어, JBfactory 131스킨은 블로그 이름에 h1 태그가 적용되어 있기 때문에 글 제목은 기본적으로 h2로 설정됩니다.
개인적인 견해로는 h1 태그는 해당 글의 주요 키워드를 강조하여 검색로봇에 노출시키는 데 사용되기 때문에 글 제목에 사용하는 것이 좋다고 생각합니다.
핵심 키워드는 h1에 꼭 넣어라
h1 태그는 글의 가장 핵심을 강조하는 부분입니다. 이 곳에는 반드시 글에서 주요한 키워드를 넣어주어야 합니다. h1이 적용되는 글 제목은 너무 짧지도, 너무 길지도 않은 적당한 길이로 작성해야 합니다. 사용자의 시선을 끄는데 도움이 되도록 메인 키워드를 포함한 문장을 작성하는 것이 좋습니다.
너무 반복적인, 많은 태그 사용은 피해라
제목 태그는 숫자에 따라 상위와 하위 개념을 구분해줍니다. 그러나 너무 자주 같은 태그를 사용하면 글의 내용이 너무 방대해지고, 주제가 분산될 수 있습니다.
따라서 적절한 양의 태그를 사용하는 것이 좋습니다. 이 기준은 언제나 사용자의 관점에서 내용이 효과적으로 전달되고, 불편함 없이 읽힐 수 있을 때 충분합니다.
H태그 CSS 생성기 사이트
사용법은 역시 매우 간단 합니다.
이해하기 쉽게 아래 시연 영상을 잠시 시청해 주세요.
H 태그 CSS 생성기 사용법
사이트에 접속
먼저 사이트에 접속 합니다.
원하는 스타일 검색 및 선택
사이트에 있는 원하는 스타일을 검색 합니다.
현재 10가지 종류의 CSS 가 있습니다.
앞으로 좋은 소제목 스타일이 있으면 계속 추가할 예정 입니다.
맘에 드는 스타일이 있으면 선택 버튼을 클릭 합니다.
복사하고 싶은 태그 선택
각 H 태그앞에 선택 박스가 있습니다.
이 선택 박스를 클릭하면 원하는 스타일만 복사 됩니다.
이 스타일 복사하기 버튼 클릭
이 스타일 복사하기 버튼을 클릭하면 해당 소제목 태그의 CSS 가 클립보드로 복사 됩니다.
이제 Ctrl + V 를 눌러서 붙여 넣기를 하면 됩니다.
스타일을 수정할 때에는 항상 자식 테마에 해야 되는것 잘 알고 계시죠?
그냥 기본 테마에 스타일을 변경하게 되면 여러가지 문제가 발생 합니다.
자세한 내용은 아래 자식테마 만들기 글을 참고하시기 바랍니다.
생성된 CSS 코드는 아래와 같습니다.
.single .entry-content h1 { font-weight: 700; font-size: 32px; line-height: 1.5; color: #1a202c; }
.single .entry-content h2 { font: 600 1.3em/1.4em 'Helvetica Neue', sans-serif; margin: 1.15em 0 0.6em; padding: 10px 20px; color: #fff; background: #333; border-left: 4px solid #8a56e2; transition: all .4s ease-in-out; position: relative; }
.single .entry-content h3 { font: 500 1.15em/1.3em 'Helvetica Neue', sans-serif; margin: 1em 0 0.5em; padding: 8px 18px; color: #fff; background: #4a4a4a; transition: all .4s ease-in-out; position: relative; }
.single .entry-content h4 { font: 500 1.1em/1.25em 'Helvetica Neue', sans-serif; margin: .9em 0 .45em; padding: 6px 16px; color: #fff; background: #515151; transition: all .4s ease-in-out; position: relative; }
.single .entry-content h5 { font: 450 1em/1.2em 'Helvetica Neue', sans-serif; margin: .8em 0 .4em; padding: 4px 14px; color: #fff; background: #585858; transition: all .4s ease-in-out; position: relative; }이 코드를 자식 테마의 사용자 정의 CSS 에 붙여 넣으시면 소제목 꾸미기가 완료 됩니다.
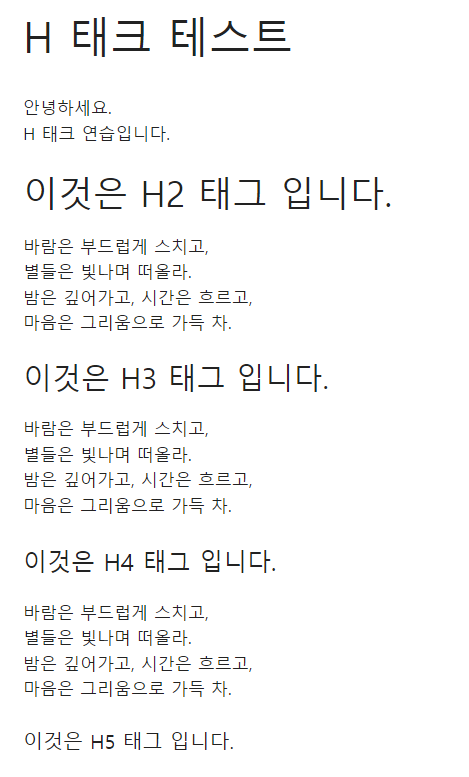
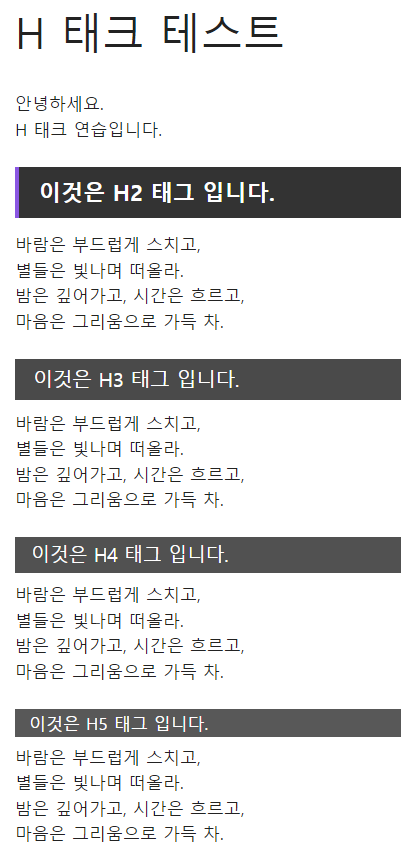
아래와 같이 적용전/적용후 의 소제목 변화를 확인 하실 수 있습니다.


오늘은 내가 쓰기 불편해서 직접 만들어본 소제목 꾸미기 사이트 공유 드렸습니다.
사용하시면서 불편하거나 개선사항 있으시면 댓글로 남겨주세요.
감사합니다.