SEO에서 파비콘 등록의 중요성
파비콘의 역할과 중요성
파비콘은 웹사이트를 상징하는 작은 그래픽 아이콘입니다. 이 아이콘은 브라우저 탭과 북마크 목록에서 웹사이트를 쉽게 식별할 수 있게 도와줍니다. 웹사이트의 브랜딩을 강화하고 사용자 경험을 향상시키는 중요한 역할을 합니다. 파비콘을 설정함으로써 웹사이트의 신뢰성을 높이고 사용자 인지도를 증가시키며 방문자 수를 늘릴 수 있습니다. 이 사이트의 주소창 위를 보시면 파비콘을 확인 할 수 있습니다. 파비콘 생성기는 하나의 이미지 업로드로 여러 종류의 파비콘을 자동으로 생성해 주는 툴입니다.

검색 엔진 최적화를 위한 파비콘 등록
파비콘 등록은 SEO(검색 엔진 최적화)에 상당히 중요한 역할을 합니다. 검색 엔진은 파비콘이 웹사이트의 신뢰성과 전문성을 반영하는 요소로 간주하며, 따라서 파비콘이 있는 웹사이트는 검색 결과에서 우선순위를 더 높게 받을 수 있습니다. 파비콘을 등록함으로써 검색 엔진 크롤러가 웹사이트를 보다 쉽게 식별하고 색인화할 수 있으며, 이는 사용자에게도 더 좋은 시각적 경험을 제공할 수 있습니다.
favicon.ico 파일은 16×16픽셀 크기의 아이콘 파일입니다. 이 파일을 웹사이트의 루트 디렉토리에 업로드한 후 아래의 HTML 코드를 웹사이트의 HTML 소스 코드에 삽입하면 파비콘이 등록됩니다. 위의 예제에서는 rel 속성이 2개가 있습니다. 하지만 rel 속성은 여러 가지 설정이 가능하며, 그 중 우선순위는 다음과 같습니다: [rel 우선순위] rel 속성에 아래 5가지 설정이 가능합니다. 동일한 rel 속성값이 여러 개일 경우 큰 파비콘 사이즈가 우선합니다.
파비콘은 웹사이트의 주소 표시줄이나 탭에 표시되는 아이콘으로, 이를 등록함으로써 웹사이트의 아이덴티티를 강화하고 방문자들에게 더욱 기억에 남는 웹 경험을 제공할 수 있습니다.
오늘 포스팅에서는 이미지 파일을 업로드하면 종류별 파비콘을 자동으로 생성해주는 툴을 소개 드립니다.
파비콘 생성기 사용법
이미지 업로드
파비콘 생성기 사용법은 역시 매우 간단합니다.
파비콘으로 만들고 싶은 이미지를 업로드한 후 다운로드 받으면 끝입니다.
다운로드 받은 파이콘 이미지를 서버 폴더에 업로드 한 후 아래 코드를 <head></head> 사이에 추가 하시면 됩니다.
이 때 사용하지 않을 파비콘의 링크는 삭제하시고 업로드 폴더명을 확인 후 수정해 주시면 됩니다.
<!-- Apple Touch Icons -->
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png">
<!-- Android and Favicon Icons -->
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
<link rel="icon" href="/favicon.ico" type="image/x-icon">
사이트에 접속하시면 아래와 같은 이미지 업로드 버튼을 확인 할 수 있습니다.

이 버튼을 클릭 후 이미지를 업로드 합니다.
이미지 다운로드
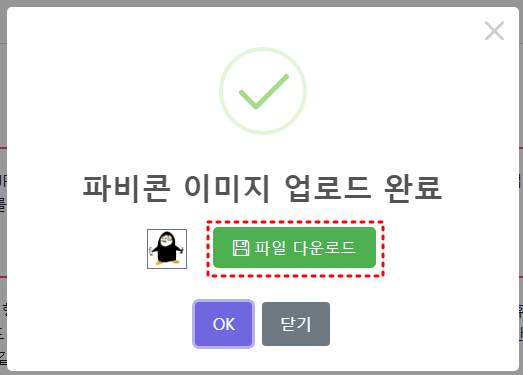
이미지를 업로드하면 아래와 같은 다운로드 버튼이 팝업 됩니다.
이 버튼을 클릭해서 여러 종류의 파비콘 아이콘을 다운로드 받습니다.

파비콘 코드 추가 하기
이제 다운로드 받은 zip 파일의 압축을 풀어서 <head></head> 사이에 파비콘 코드를 작성 하면 됩니다. 파비콘 추가 코드는 아래와 같이 사이트에서 바로 확인해서 복사/붙여 넣기 하시면 됩니다.
아래 코드 내용 중 본인에게 필요 없는 코드는 삭제하시면 됩니다.

오늘은 내가 쓰기 불편해서 직접 만들어본 파비콘 생성기 사이트 공유 드렸습니다.
사용하시면서 불편하거나 개선사항 있으시면 댓글로 남겨주세요.
감사합니다.