새로운 디자인의 텍스트 박스 생성기를 만들어 보았습니다.
기존의 디자인과는 다른 모습의 텍스트 박스 입니다.
이렇게 여러 디자인 생성기를 만들다 보니 클래스가 중복되고 사용자 정의 CSS 에 등록하는것 조차 귀찮고 복잡하게 느껴져서 이제는 아예 인스턴스 형식으로 한번 쓰고 또 필요하면 다시 생성해서 사용하는 방식으로 모두 구현할려고 하고 있습니다.
이번 텍스트 박스 생성기 #2 의 사용법도 아주 직관적이면서 사용법이 간단 합니다. 이것저것 설정하는게 귀찮은 사용자를 위해 버튼 클릭으로 자동 생성될 수 있도록 구현 했고 좀더 디테일한 조절을 원하는 사용자를 위해서 기본적인 사항은 세부 설정이 가능하도록 구현 하였습니다.
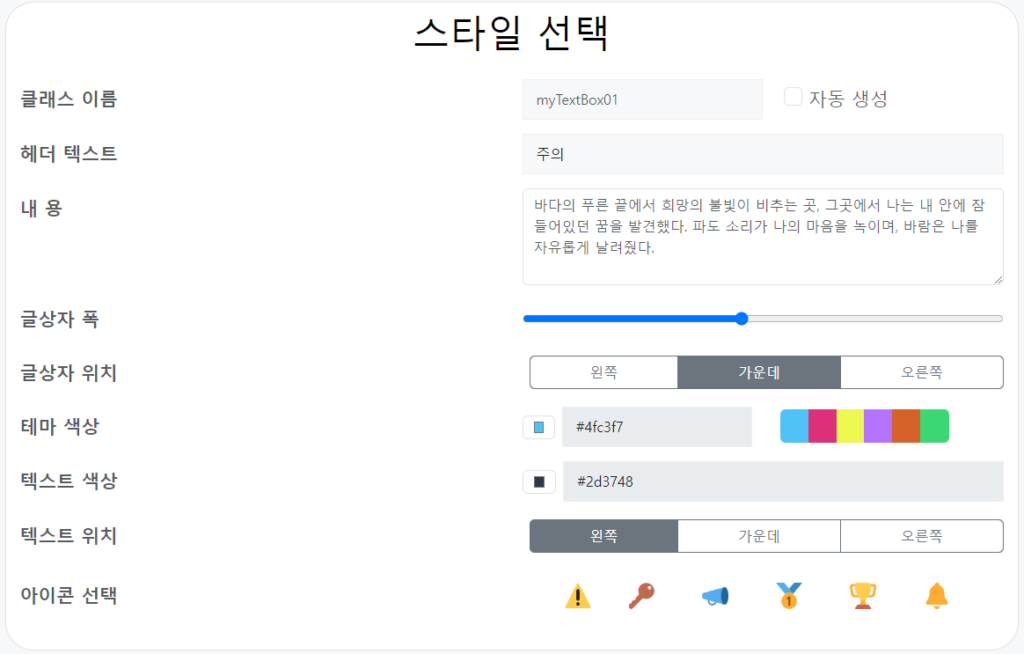
텍스트 박스 생성기 #2 사용방법

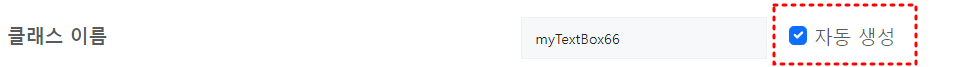
클래스 이름 자동 생성하기
이번 툴에서 새로 생긴 기능 입니다. 바로 클래스 이름 자동 생성하기 버튼 입니다. 처음 툴들을 개발 했을 때에는 사용자 정의 CSS 에 등록해서 사용하는 컨셉으로 개발 하다보니 클래스명이 간단하고 동일한 이름으로 구성을 했었는데 제가 계속 사용하다 보니 사용자 정의 CSS 에 등록하는 것보다 매번 새롭게 생성해서 사용하는게 편리하다고 느꼈습니다. 그러다 보니 클래스 이름이 동일하게 지정하다보면 서로 충돌이 발생해서 원하지 않는 결과가 발생하게 되어서 클래스 이름을 랜덤하게 자동 생성하는 기능을 추가 하였습니다.

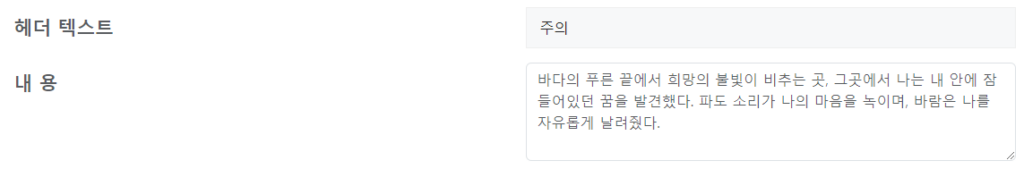
헤더 텍스트 및 내용 입력
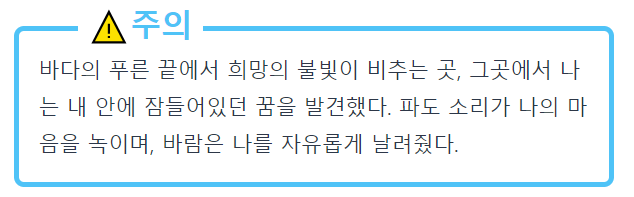
헤더 텍스와 내용을 입력 하면 아래와 같이 텍스트 박스에 반영이 됩니다.


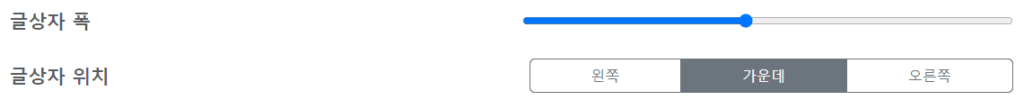
글상자 폭 & 글상자 위치
글상자 폭과 글상자 위치로 글상자 크기와 좌, 우, 중앙에 정렬을 선택 할 수 있습니다.

테마 색상 & 텍스트 색상
테마 색상을 변경하면 텍스트 박스의 색상과 헤더 텍스트 색상이 함께 변경 됩니다. 텍스트 색상은 텍스트 박스 내부에 들어 있는 텍스트의 색상이 변경 됩니다.
텍스트 위치 & 아이콘 선택
마지막 설정으로 텍스트 정렬 위치와 표시될 아이콘을 선택하는 메뉴 입니다. 텍스트 위치는 기본으로 왼쪽으로 설정 되어 있습니다.

마무리
사실 설명이 필요 없을 정도로 사용하기 쉽게 만들었습니다. 세부적으로 모든 설정이 가능하면서도 아무 설정 없이도 예쁘게 생성되도록 하였습니다.
아래는 이 생성기로 생성한 텍스트박스 샘플 입니다. 참고하시기 바랍니다.

