이번 포스팅에서는 워드프레스 사이드바를 꾸며보는 글을 작성하겠습니다.
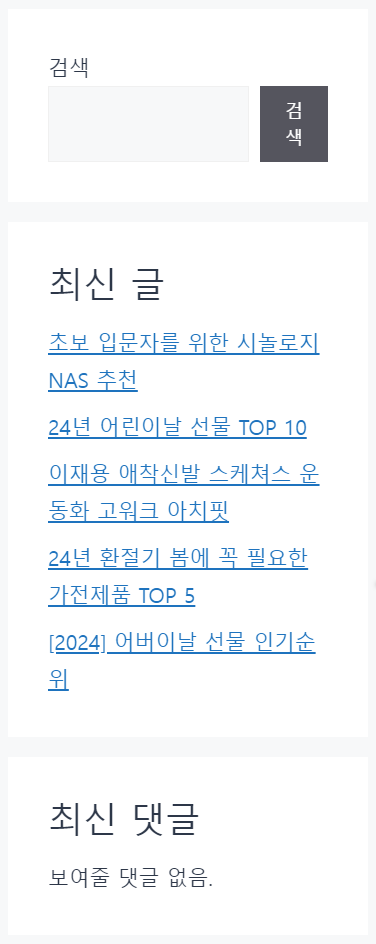
처음 사이드바 모습은 아래와 같습니다.
먼저 최신 댓글 부분을 없애고 최신글 부분을 조금 예쁘게 꾸며보도록 하겠습니다.

사이드바 최신 댓글 삭제 하기
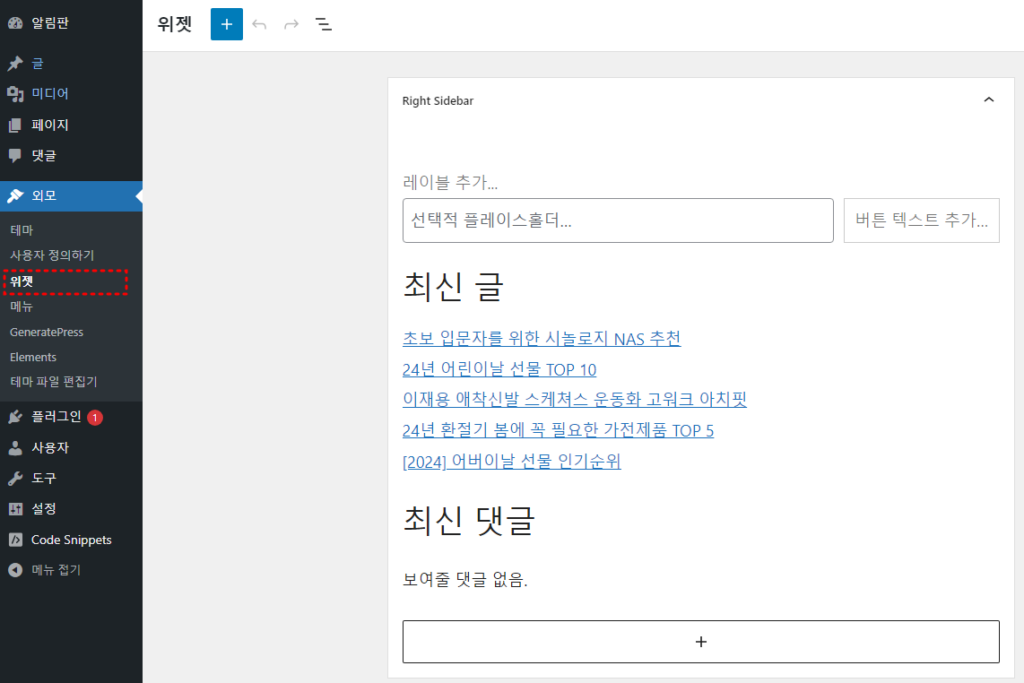
외모>위젯 버튼을 클릭해서 Right Sidebar 부분으로 진입 합니다.

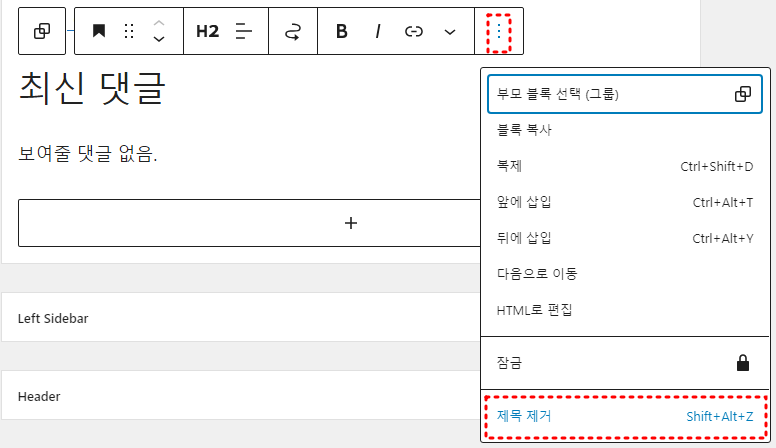
최신 댓글을 클릭한 후 우측 점 세개를 클릭해서 제목 제거를 눌러서 제목을 제거 합니다.

이렇게 하면 최신 댓글 부분이 삭제 됩니다.
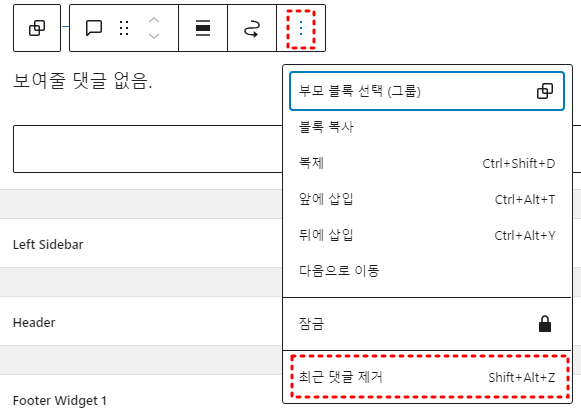
이번에는 보여줄 댓글 없음을 클릭해서 동일한 방법으로 최신 댓글 제거 버튼을 클릭해서 댓글 부분도 삭제 합니다.

이렇게 하면 아래와 같이 최신 댓글이 사이드바에서 사라지게 됩니다.

최신 글 꾸미기
최신 글 부분의 기본 디자인이 너무 촌스러워 보입니다. 이 부분을 좀더 예쁘게 꾸며보도록 하겠습니다.
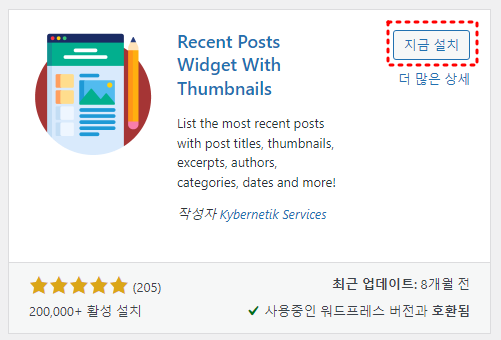
Recent Posts Widget With Thumbnails
최신글에 썸네일을 추가하는 가장 쉬운 방법은 Recent Posts Widget With Thumbnails 플러그인으로 설정 하는 것입니다. 플러그인 메뉴에서 이 플러그인을 검색한 후 설치 하시면 됩니다.

설치 후 외모 > 위젯 메뉴를 클릭하세요.

최신 댓글을 삭제한 방법과 동일한 방법으로 최신 글을 모두 삭제하세요.
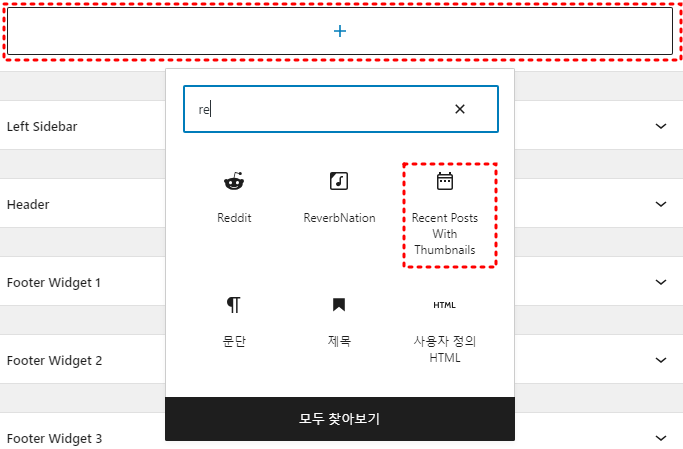
그리고 가장 아래있는 + 버튼을 클릭 한 후 Recent Posts With Thumbnails 를 선택해서 최신 글을 추가 합니다.

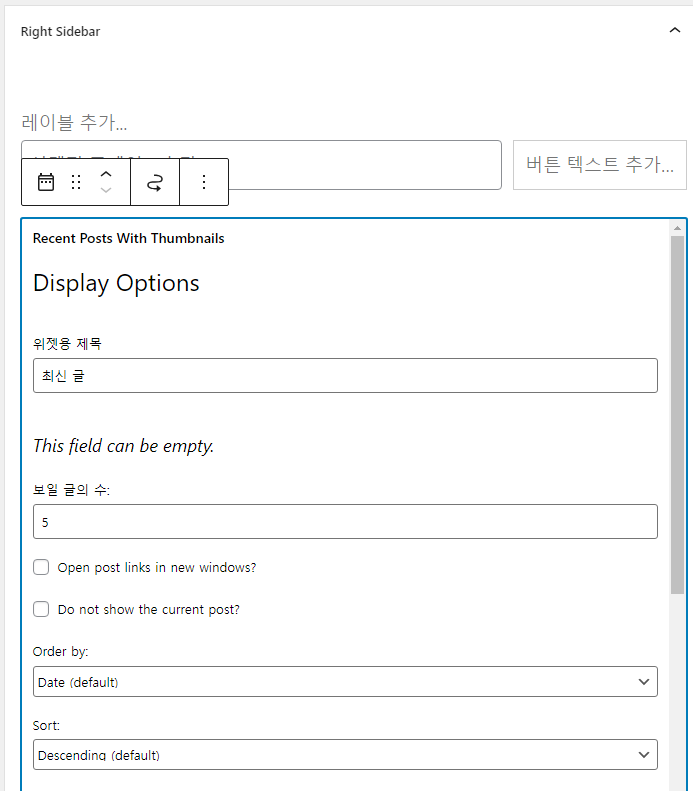
이제 아래와 같은 추가 설정 화면을 확인 할 수 있습니다.

이 추가설정 화면에서 몇가지만 수정 하면 됩니다.
위젯용 제목을 원하는 텍스트로 수정합니다.
보일 글의 수를 설정 합니다. 5개면 무난합니다.
요약글의 Show excerpt? 부분에 체크를 설정 합니다.

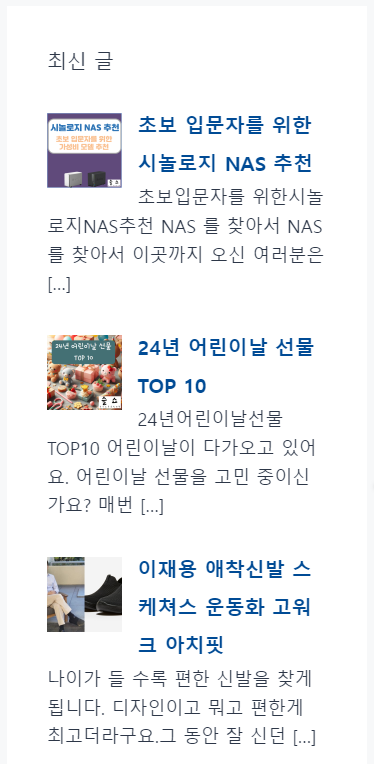
여기까지 설정하면 아래와 같이 최신글이 썸네일과 함께 예쁘게 보입니다.

최신 글 꾸미기
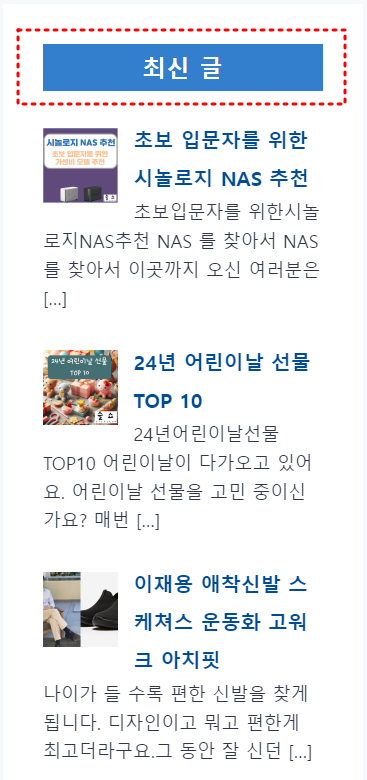
한가지 아쉬운 최신 글 타이틀에 디자인을 입혀보겠습니다.
아래 스타일을 사용자 정의 CSS 에 추가하면 최종 완성 입니다.
/* 최신 글 꾸미기*/
.rpwwt-widget .widget-title {
font-size: 1.1em !important;
background-color: #337fcd;
padding: 5px !important;
text-align: center;
color: #fff !important;
vertical-align: middle;
line-height: 1.66em;
font-weight: 600;
position: relative;
display: block;
letter-spacing: 1px;
}이제 최신글 타이틀까지 예쁘게 꾸며진 화면을 확인 할 수 있습니다.

마무리
이번 포스팅은 워드프레스 사이드바 최신글 꾸미기에 대해서 설명 드렸습니다. 처음에는 어렵게 느껴 지지만 자꾸 하다보면 점점 쉬워지는걸 느낄 수 있는것 같습니다.
