이번 글에서는 워드프레스 하이퍼링크 꾸미기 툴을 소개 드립니다.
평범해 보이는 기본 하이퍼 링크를 컬러풀하고 예쁘게 꾸밀수 있는 쉬운 툴입니다.
먼저 🔗 하이퍼 링크 꾸미기 🔗 사이트에 방문해서 테스트 해 보세요.
사용법 설명
워드프레스 꾸미기 도구 사이트의 모든 툴들이 초보자인 제가 사용하기 편하게 쓸려고 만든것이기 때문에 사용법은 매우 직관적이고 쉽습니다.
먼저 동영상 사용 영상으로 설명 드리겠습니다.
동영상 시연 영상
하이퍼링크 텍스트

이 메뉴는 글씨를 쓰면 실제 하이퍼링크텍스트로 표현되는 부분이 변경 되는 부분 입니다. 이건 그냥 확인을 위한 용도이니 별도로 수정하지 않으셔도 됩니다.
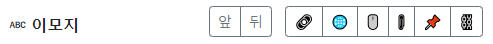
이모지

이모지 메뉴는 하이퍼링크 앞뒤에 이모지가 자동으로 들어가면 좋을 것 같아서 만들어본 메뉴 입니다. 이모지가 들어가면 귀엽고 예쁘긴 한데 조금 정신없어 보이기도 해서 선택 옵션을 만들었습니다.
앞에만 넣을 수도 있고 뒤에만 넣을 수도 있고 앞뒤 모두 넣을 수도 있습니다. 이모지는 기본 6개로 되어 있는데 혹시 바꾸고 싶으시면 코드 내부적으로 바꾸시면 됩니다.
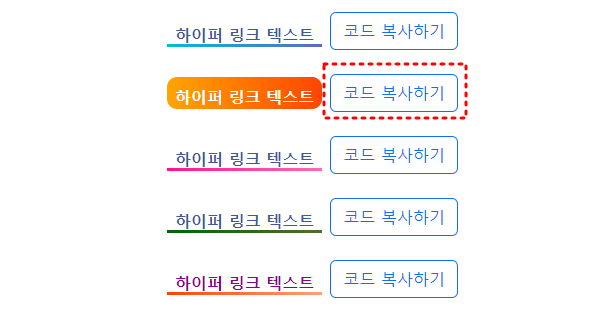
코드 복사하기

이제 모든 설정은 끝났습니다. 마우스를 하이퍼 링크 텍스트 위로 가져가보면서 내가 원하는 스타일을 선택하시면 됩니다. 맘에드는 스타일이 있다면 코드 복사하기 버튼을 눌러서 클립보드로 복사하시면 됩니다.
아래는 클립보드로 복사된 코드 입니다.
/* 워드프레스 하이퍼링크 스타일 */
.single .entry-content a {
font-weight: bold;
word-break: break-all;
background-repeat: no-repeat;
background-size: 100% 0.2em;
background-position: 0 100%;
padding: 8px 8px 0 8px;
transition: all 0.25s ease-in;
text-decoration: none !important;
color: #3e5898;
background-image: linear-gradient(to right, #FFA500, #FF4500);
}
.single .entry-content a:hover {
background-size: 100% 100% !important;
border-radius: 10px !important;
color: #fff !important;
}사용자 정의 CSS 에 붙여 넣기

사용자 정의 CSS 에 붙여 넣으시면 기존 하이퍼링크가 모두 선택한 스타일로 바뀌게 됩니다.
사용자 정의 CSS 를 수정할 때에는 자식테마의 사용자 정의 추가 CSS 에서 작업하셔야 합니다. 자식테마 만들기는 아래 포스팅을 참고해 주세요.
오늘은 내가 쓰기 불편해서 직접 만들어본 워드프레스 하이퍼링크 꾸미기 사이트 공유 드렸습니다.
사용하시면서 불편하거나 개선사항 있으시면 댓글로 남겨주세요.
감사합니다.