워드프레스에 접속하면 처음 보이는 화면이 아카이브 글목록 화면 입니다.
이 때 제목이 기본 설정으로 되어 있으면 조금 예쁘게 보이지 않아서 이번 포스팅에서는 제목을 보기좋게 꾸미는 글을 쓰겠습니다.
마지막에는 바로 복사해서 사용 할 수 있는 CSS 코드도 함께 공유 드리도록 하겠습니다.
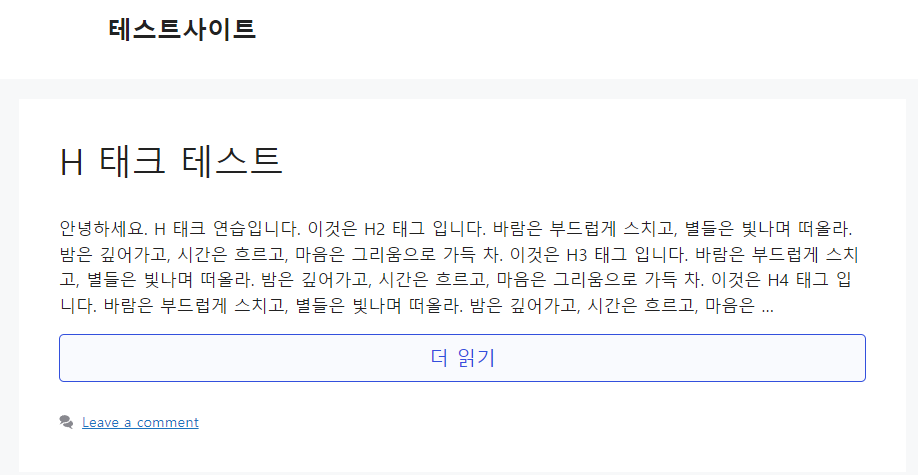
변경 전 사이트 이미지
아래 이미지는 글 제목 변경전 이미지 입니다.
현재 read more 변경, 더읽기 한글 변경, 더 읽기 박스 키우기 까지 적용되어 있는 모습니다.
이 부분은 이전 포스팅 참고하시기 바랍니다.

아카이브 제목 스타일 변경 하기
위 기본 설정에 폰트 크기를 조절하고 폰트색상 조절과 마우스를 올렸을때 변하는 색깔을 바꿔 보겠습니다. 먼저 변경을 위한 CSS 코드 입니다.
아래 코드를 사용자 정의 CSS 에 붙여 넣기 하면 바로 적용이 완료 됩니다.
.entry-title a {
font-size:24px;
font-weight: 700;
color : #1e90ff;
transition: all 0.3s ease-in-out
}
.entry-title a:hover {
color : #cf2e2e;
}CSS 분석
font-size:24px;
글씨 크기 24로 설정
font-weight: 700;
글씨 굵기 700으로 설정
color : #1e90ff;
글씨 색상 설정
transition: all 0.3s ease-in-out;
글씨 색상이 변경될 때 걸리는 시간, 0.3 초
.entry-title a:hover {
color : #cf2e2e;
}
.entry-title a:hover 이 부분은 글씨에 마우스를 올렸을 때 변경되어야 하는 사항 설정 입니다.
글씨 위로 마우스가 올라갔을 때 다른 색으로 변경 시키는 코드 입니다.
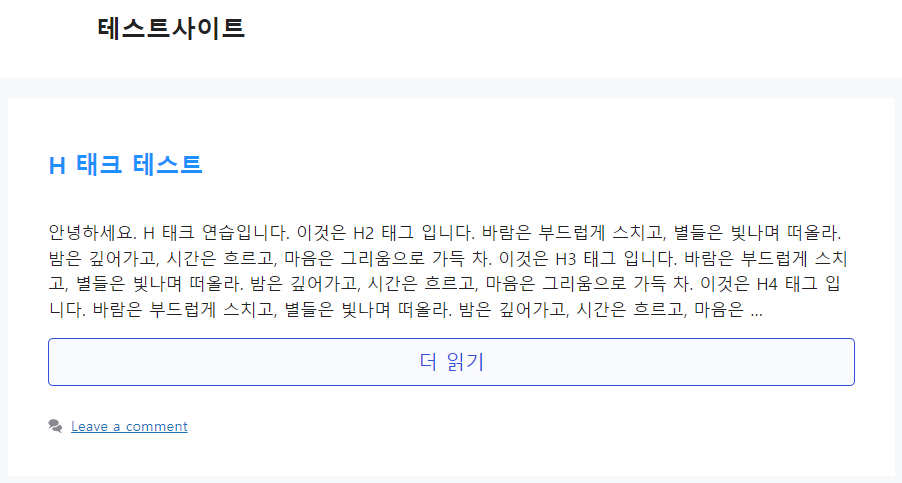
변경 후 사이트 이미지

사용자 정의 CSS 에 저장 하기
이제 위 CSS 코드를 사용자 정의 CSS 에 복사하기 붙여넣기 한 후에 저장하시면 됩니다.
이것으로 워드프레스 아카이브 글 제목 꾸미기 글을 마칩니다.
