처음 워드프레스를 설치하면 워드프레스 기본 테마에 당황합니다.

그래서 테마를 바꾸면 좀 예뻐지겠지 하는 마음으로 빠르고 유명한 generatePress 테마를 설치 합니다. 그리고 generatePress 테마 설치 후 두번째로 당황합니다.
이런!!! 기본 화면과 거의 바뀐게 없습니다.

테마를 설치 하고 나서도 플러그인도 설치하고 여러가지 설정과 css 를 수정해줘야 내가 상상했던 예쁜 사이트로 바뀐다는 것을 미처 모르고 있었습니다.
자식테마가 뭘까요?
여기서 자식테마의 개념이 필요 합니다.
워드프레스를 꾸며주기 위해서 테마의 여러 내용을 수정하게 되는데 테마를 과도하게 수정 하다보면 테마가 업데이트 되었을 때 수정한 내용이 덮어써지기 때문에 모두 삭제되는 참사를 맞이하게 됩니다. 이 때 자식테마를 사용하게 되면 테마가 업데이트 되더라도 내가 공들여 수정한 내용이 삭제되지 않고 남아있을 수 있습니다.
자식테마를 만들어 보자
자식테마를 만드는 방법은 여러가지가 있지만 이 글에서는 가장 쉬운 방법으로 자식테마를 새로 추가해 보겠습니다.
먼저 generatepress_child.zip 파일을 다운받아 주세요.
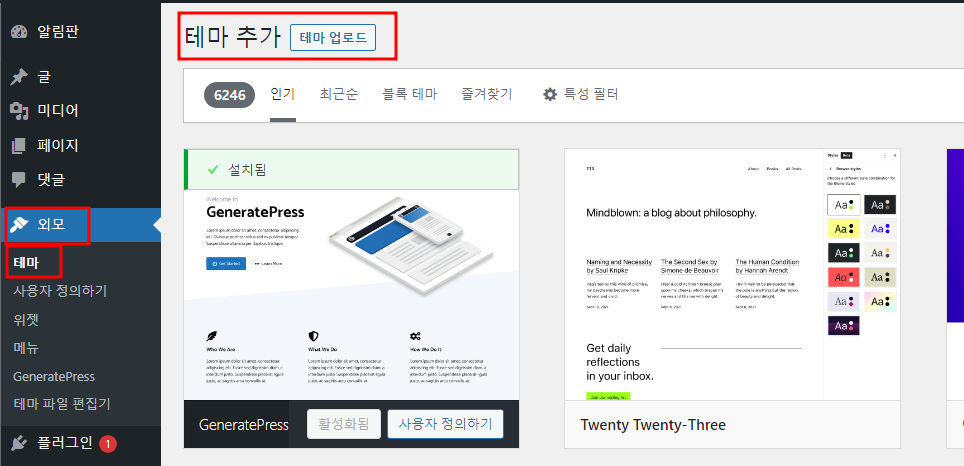
외모->테마->테마추가->테마 업로드 버튼을 클릭 합니다.

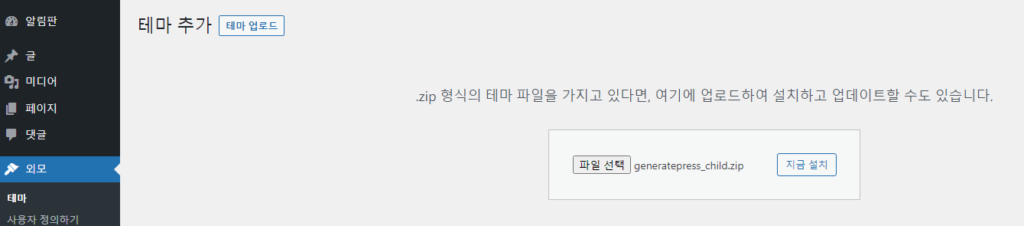
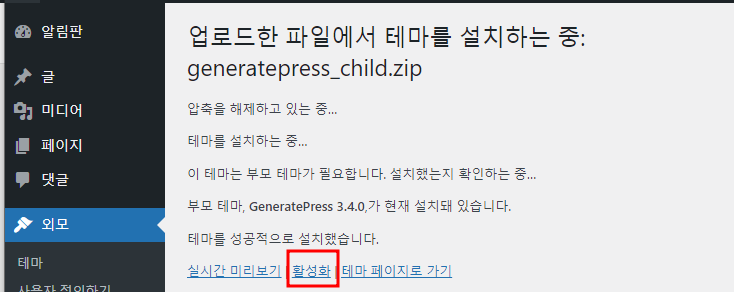
방금 다운 받은 테마파일을 업로드 한 후 지금 설치 버튼을 눌러서 설치 합니다.

활성화 버튼을 클릭해서 자식테마를 활성화 시켜 줍니다.

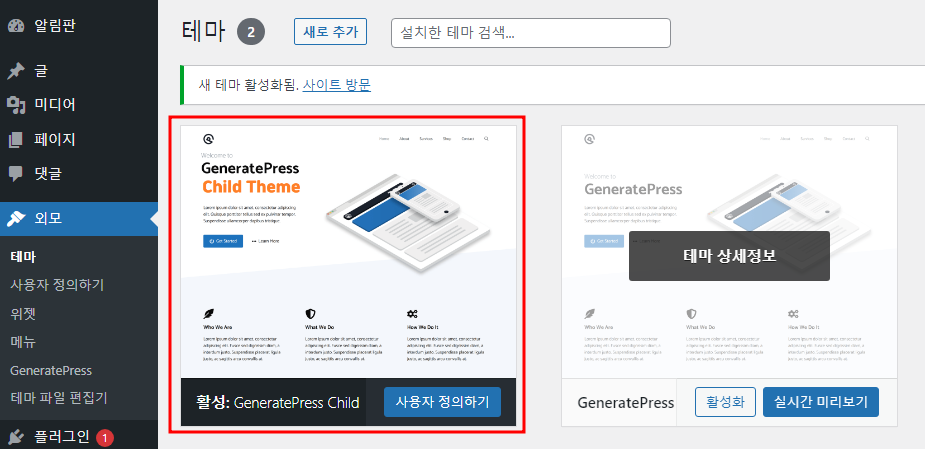
이제 자식 테마가 활성화 되었습니다.

활성화된 자식 테마를 이용해서 테마를 수정하시면 됩니다.
다음 글에서는 자식테마를 이용해서 블로그를 꾸미는 방법에 대해서 소개하겠습니다.
