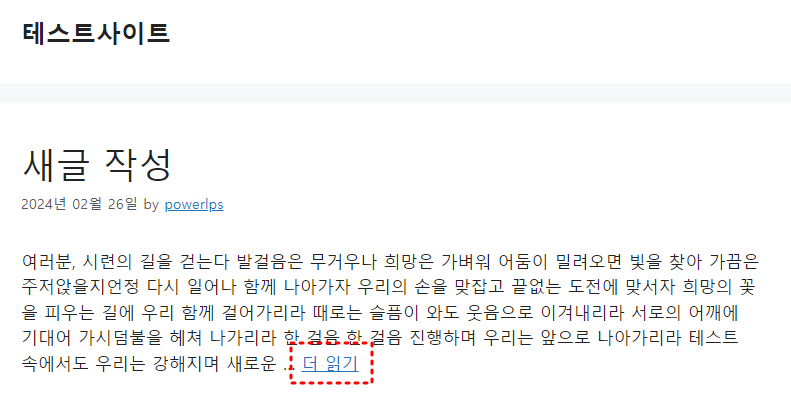
GeneratePress 테마를 사용하는 워드프레스 사이트에서는, 최신 글이 전면 페이지에 요약본과 ‘Read More’ 버튼 또는 문구와 함께 표시됩니다. 이는 아카이브 페이지, 예를 들어 카테고리 페이지에서도 마찬가지입니다.
이제, ‘Read More’ 라벨을 어떻게 변경하는지에 대한 제너레이트프레스 테마의 가이드를 살펴보겠습니다. 이를 통해 웹사이트의 사용자 경험을 개선하고, 웹사이트의 브랜드 이미지를 강화할 수 있습니다.
워드프레스 GeneratePress 테마 Read More 문구 변경 방법
제너레이트프레스 테마 유료 버전을 사용하는 경우
GP Premium이라는 유료 버전을 사용하는 GeneratePress에서는, 사용자가 ‘Read More’ 텍스트를 변경할 수 있는 옵션을 제공합니다.
다음은 워드프레스 관리자 페이지에서 어떻게 이를 설정하는지에 대한 단계입니다:
- 워드프레스 관리자 페이지로 이동합니다.
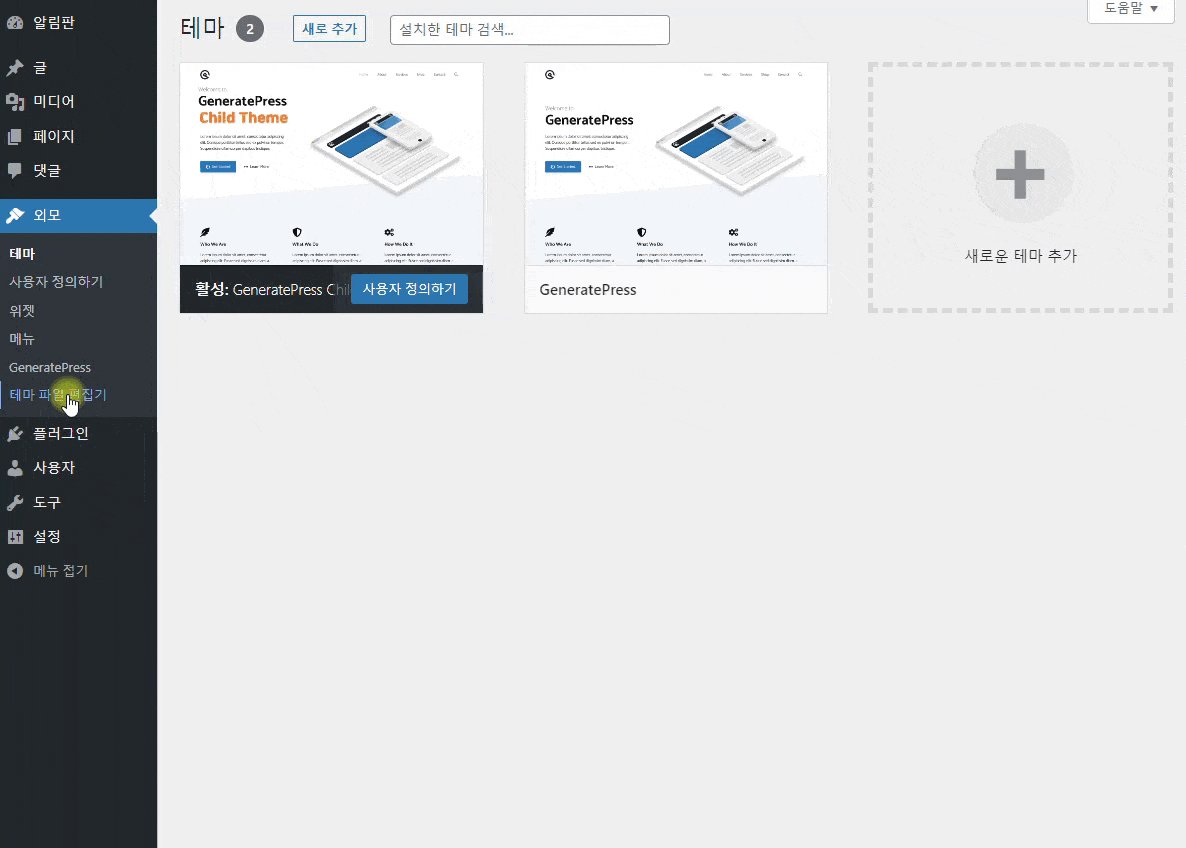
- 외모 (Appearance) 메뉴를 클릭합니다.
- GeneratePress 메뉴를 선택합니다.
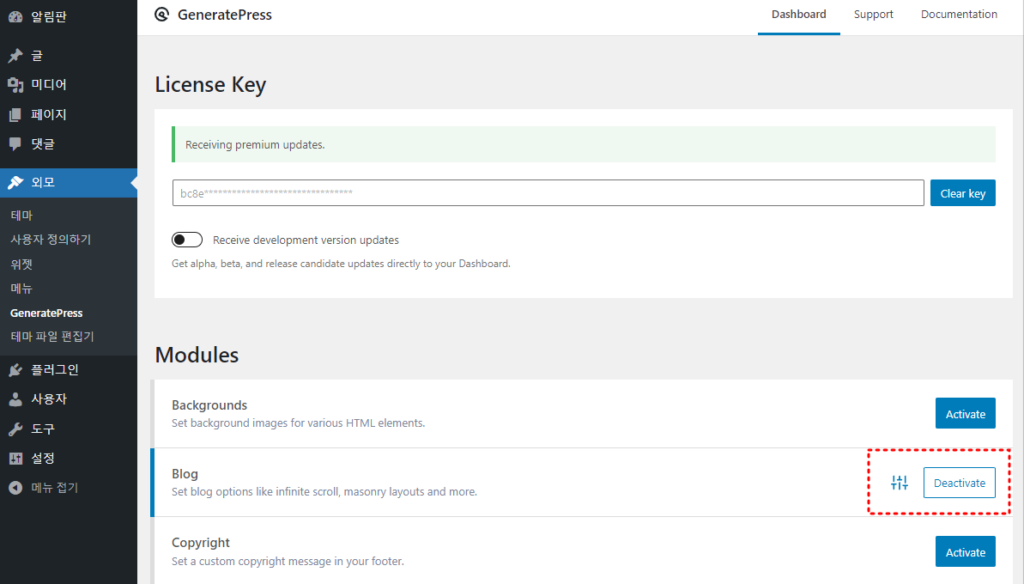
- Modules 섹션에서 Blog 모듈을 활성화합니다.
이렇게 하면, 웹사이트의 ‘Read More’ 텍스트를 원하는 문구로 변경할 수 있습니다. 이를 통해 웹사이트의 개성을 더욱 돋보이게 할 수 있습니다.

위 그림에서 Activate 버튼을 클릭해서 Deactivate 로 바꿔 줍니다. 이렇게 하면 GeneratePress 의 Blog 기능이 활성화 됩니다.
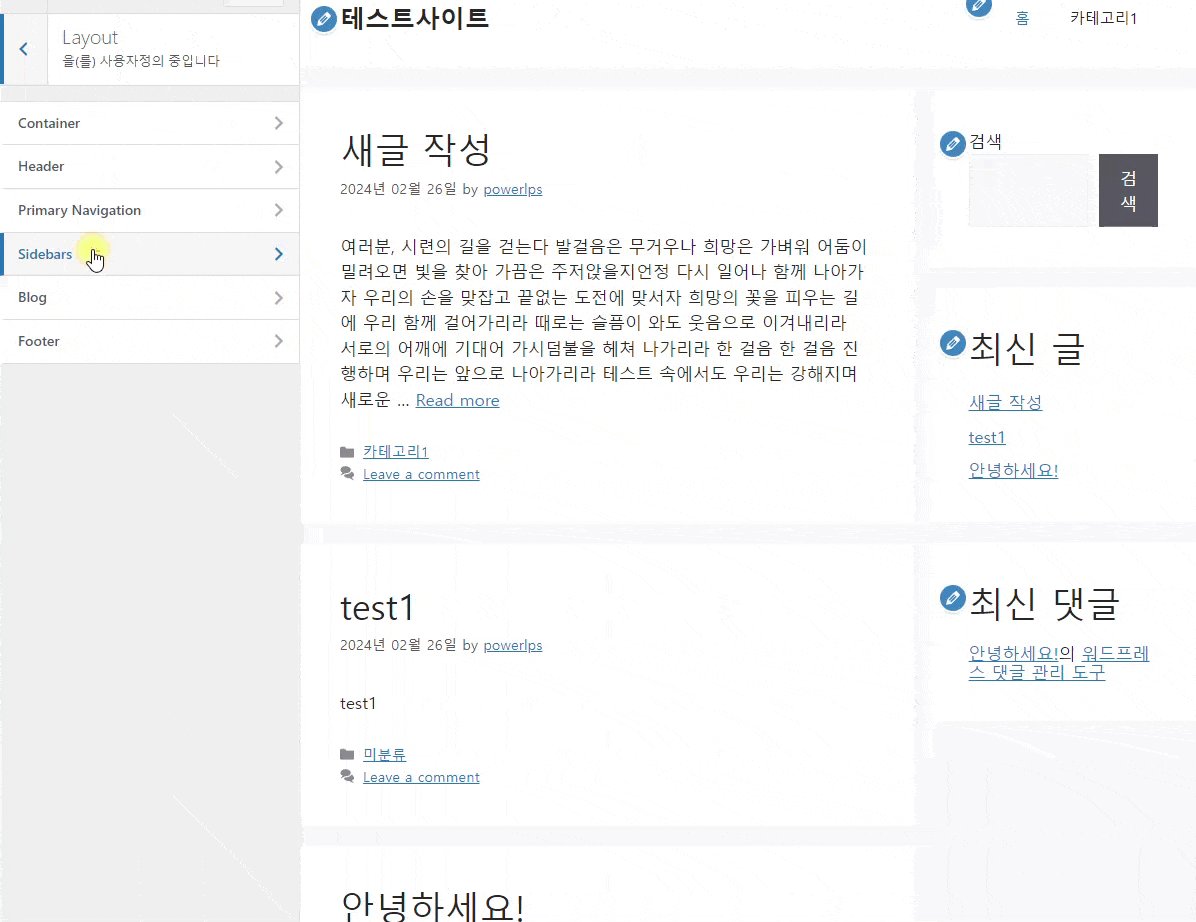
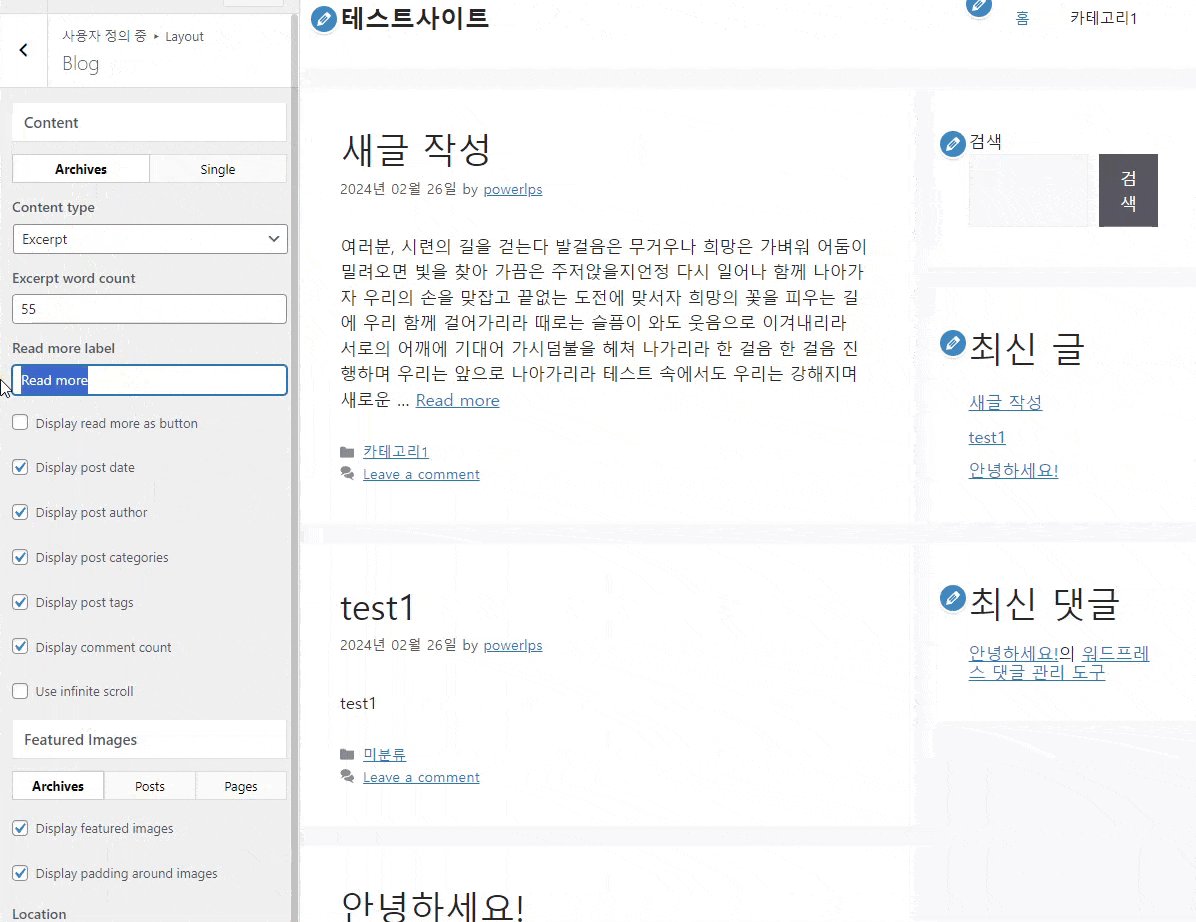
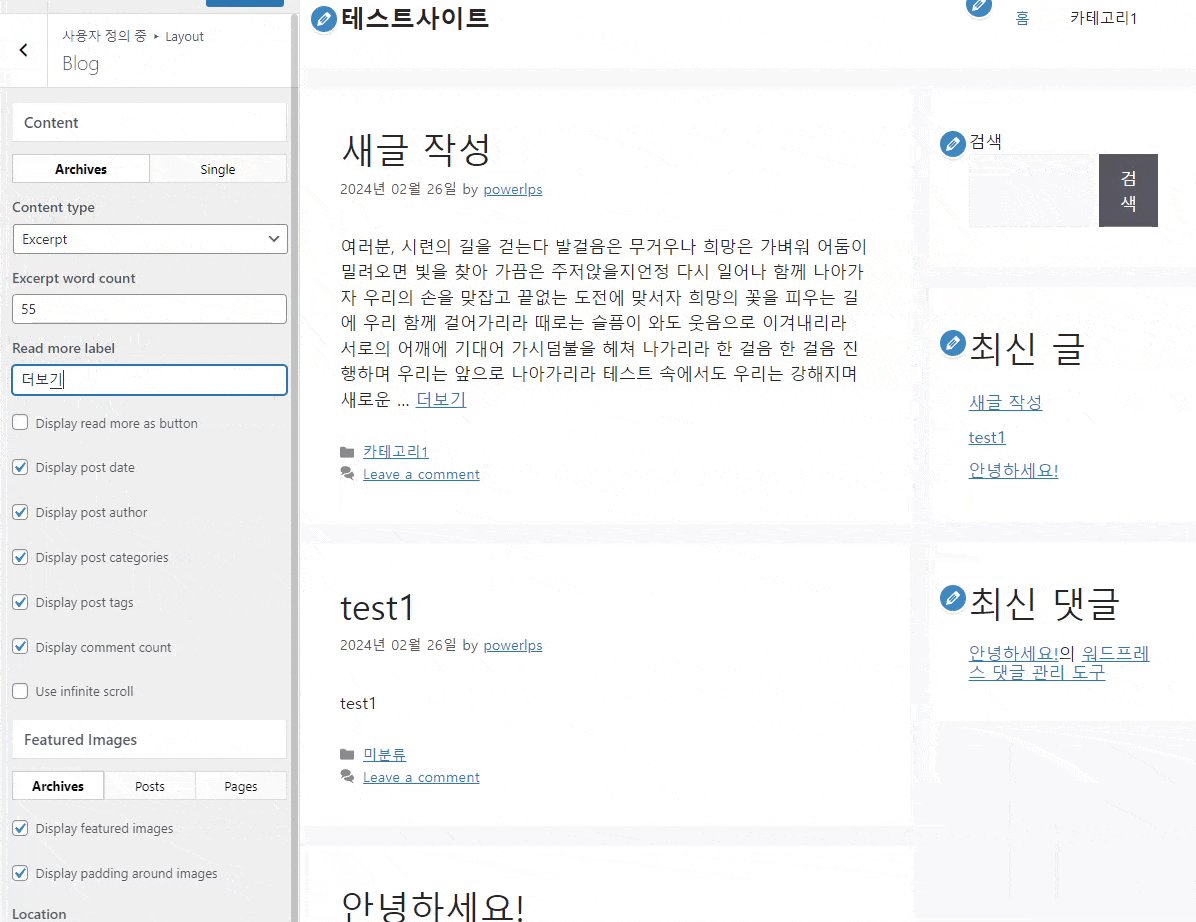
다음으로 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » Layout » Blog 로 이동해서 Content 아래 Archives 탭의 Read more label 필드에서 Read more 문구를 내가 원하는 문구로 수정 가능 합니다.

GP 프리미엄 버전을 사용하는 경우 Blog 설정 페이지에서 블로그/아카이브(카테고리, 태그 등) 페이지의 레이아웃을 다양한 방식으로 설정할 수 있습니다.
제너레이트프레스 테마 무료 버전에서 Read More 라벨 변경하기
GeneratePress 무료 버전을 사용하는 경우에는 세팅할 수 있는 옵션이 제한되어 있습니다. Read More 텍스트는 다음과 같은 필더를 사용하여 변경할 수 있습니다.
// Change the "Read More" text in the GeneratePress theme
add_filter( 'generate_excerpt_more_output', function() {
return sprintf(
' ... <a title="%1$s" class="read-more" href="%2$s" aria-label="%4$s">%3$s</a>',
the_title_attribute( 'echo=0' ),
esc_url( get_permalink( get_the_ID() ) ),
__( '더 읽기', 'generatepress' ),
sprintf(
/* translators: Aria-label describing the read more button */
_x( 'Continue Reading on %s', 'more on post title', 'generatepress' ),
the_title_attribute( 'echo=0' )
)
);
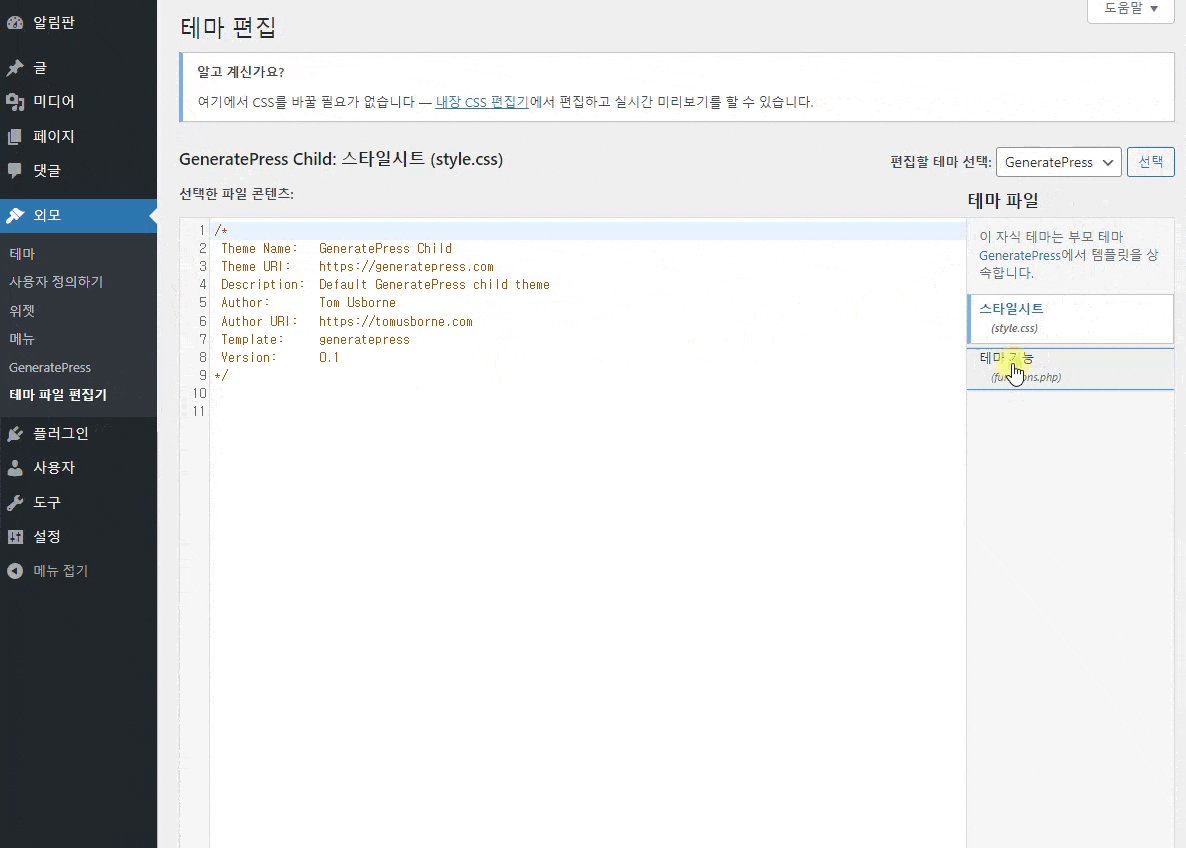
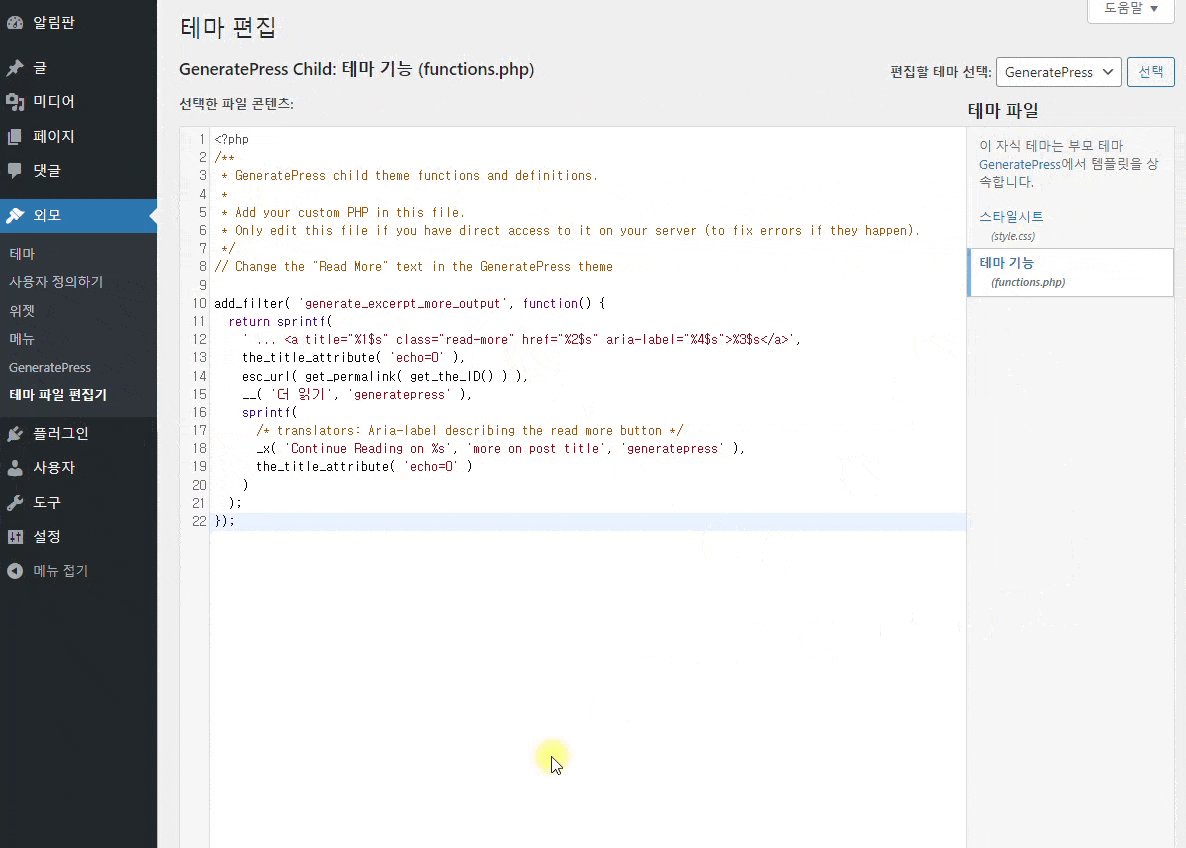
});위 코드를 복사한 다음 아래 영상을 참고해서 테마 폴더 내의 함수 파일(functions.php) 붙여넣기 하신 후 저장 하시면 됩니다.
아래 영상에서 확인 할 수 있는것처럼 반드시 자식테마파일에서 수정하시기 바랍니다.

이제 Readmore 가 더읽기로 변경 되었습니다.