이번 포스팅에서는 GeneratePress 테마에서 더 읽기 글씨를 버튼 형태로 바꾸는 방법에 대해서 이야기 하겠습니다.
아래 이미지를 보면 첫번째 포스팅은 더 읽기로 되어 있습니다.
이것도 원래는 Read More 였는데 한글로 바꾼 것입니다.
이번에는 이것을 더 읽기 버튼으로 바꾸어 보도록 하겠습니다.
Read More 글씨 변경하기를 아직 읽지 않으신 분은 아래 링크로 확인하고 오시기 바랍니다.
아래 이미지는 기본설정인 더 읽기로 되어 있는 포스팅과 더 읽기 버튼으로 수정된 포스팅 이미지 입니다. 버튼으로 되어 있는게 조금 더 보기 좋은것 같습니다.


더 읽기를 버튼으로 바꾸는 방법은 아주 간단 합니다.
아래 영상을 참고하며 따라하시면 됩니다.
이번 작업에는 두가지 코드가 필요 합니다.
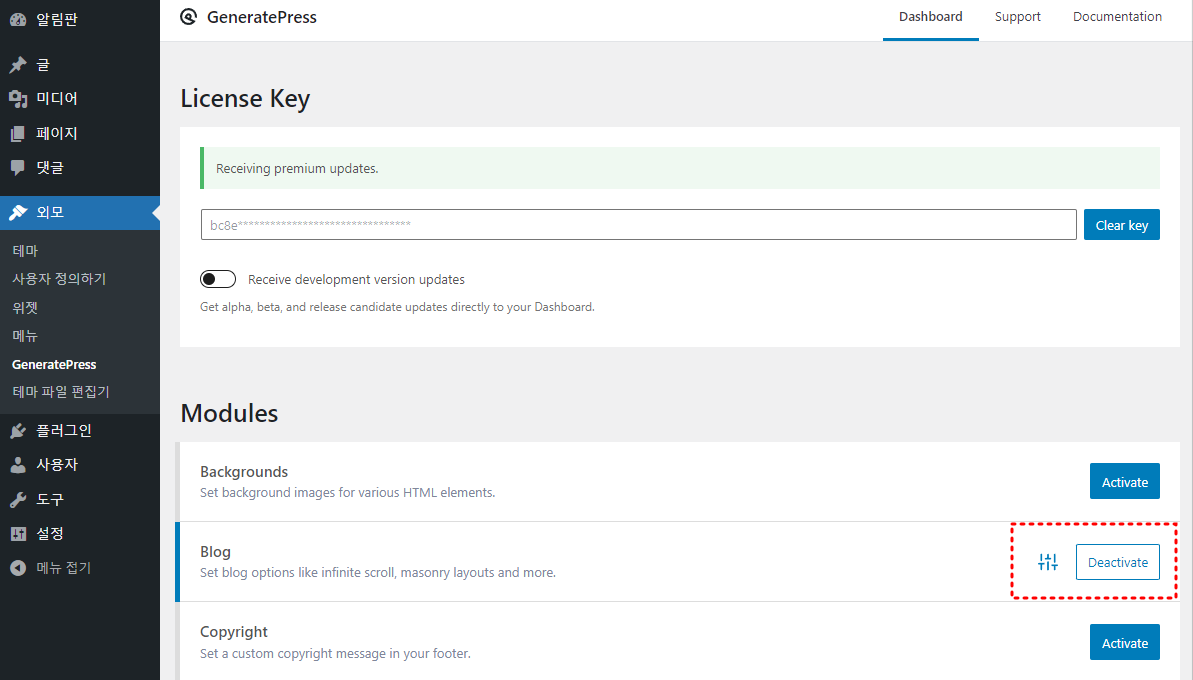
첫번째 코드는 Read More 글씨를 변경할 때 사용했던 테마 기능 수정 코드와 사용자정의하기의 추가 CSS 코드가 필요 합니다. 이 두 코드를 아래 영상을 참고해서 수정해 주세요.
add_filter( 'generate_excerpt_more_output', function() {
return sprintf(
' ... <p class="read-more-container"><a title="%1$s" class="read-more button" href="%2$s" aria-label="%4$s">%3$s</a></p>',
the_title_attribute( 'echo=0' ),
esc_url( get_permalink( get_the_ID() ) ),
__( '더 읽기', 'generatepress' ),
sprintf(
/* translators: Aria-label describing the read more button */
_x( 'Continue Reading on %s', 'more on post title', 'generatepress' ),
the_title_attribute( 'echo=0' )
)
);
});.read-more.button {
clear: both;
display: block;
margin-top: -9px;
padding: .2em;
border: 1.5px solid;
border-radius:5px;
background-color:rgb(54 83 215 / 3%);
color:#3350dd;
text-align: center;
}
.read-more.button:hover {
clear: both;
display: block;
margin-top: -9px;
padding: .2em;
border: 1.5px solid;
border-radius:5px;
background-color:var(--accent);
color:#fff;
text-align: center;
}테마파일편집기 수정 코드는 기존 Read More 글씨 변경 코드의 업그레이드 버전이니 기존 코드를 삭제하고 다시 써주셔야 합니다.
이렇게 수정하면 아래와 같이 이전보다 조금 예쁘게 사이트가 변경 되었습니다.