WordPress 블록 편집기를 활용하는 방법
WordPress의 블록 편집기는 내용 작성 및 사이트 편집에 사용되는 기본 편집 도구입니다. 2019년에 도입된 구텐베르크로 알려진 이 편집기는 기존의 클래식 에디터를 대체했습니다. 블록 편집기는 사용자에게 직관적이고 쉬운 방식으로 콘텐츠를 생성하고 사이트를 편집할 수 있는 기능을 제공합니다.
이 포스팅에서는 WordPress 블록 편집기를 활용하여 시각적으로 멋진 블로그 게시물과 페이지를 만드는 방법에 대해서 소개합니다.
WordPress 블록 편집기와 클래식 편집기의 차이
WordPress의 전통적인 클래식 편집기는 기본 텍스트 편집 상자에 몇 가지 기본 포맷 옵션을 제공하는 형태였습니다. 그러나 기능적으로나 시각적으로 제약이 많았습니다.
반면, 블록 편집기는 완전히 다른 접근 방식을 채택합니다. 이전과 같은 마이크로소프트 워드와 유사한 버튼이나 메뉴가 아닌 ‘블록’이라는 새로운 개념을 도입하여 사용합니다. 각각의 블록은 레이아웃을 만들기 위한 구성 요소로, 게시물이나 페이지에 추가할 수 있는 단위입니다. 이를 통해 단락, 이미지, 비디오, 갤러리, 오디오, 목록 등 다양한 콘텐츠 요소를 쉽게 추가할 수 있습니다.
블록 편집기의 장점
WordPress 블록 편집기는 다양한 콘텐츠 유형을 추가하는 간편한 방법을 제공합니다. 예를 들어, 이전에는 테이블을 추가하기 위해 별도의 플러그인이 필요했지만, 블록 편집기를 사용하면 테이블 블록을 쉽게 추가하여 필요한 내용을 채울 수 있습니다. 또한, 콘텐츠 요소를 이동하거나 개별적으로 편집하는 것이 용이하며, 미디어 풍부한 콘텐츠를 생성하기도 쉽습니다.

| 헤더 레이블 | 헤더 레이블 |
|---|---|
| 블록 편집기로 추가된 테이블 | 이것은 블록 편집기로 추가한 테이블 입니다. |
| 생성된 행 | 2행 2열의 테이블 입니다 |
| 푸터 레이블 | 푸터 레이블 |
가장 중요한 점은 WordPress 블록 편집기를 사용하고 배우기가 쉽다는 것입니다. 이는 WordPress 초보자들이나 첫 블로그를 시작하거나 DIY 비즈니스 웹사이트를 구축하는 데 큰 장점을 제공합니다.
이제, Gutenberg 튜토리얼을 통해 구텐베르크를 사용하여 블록 편집기를 프로처럼 활용하는 방법에 대해 자세히 살펴보겠습니다.
구텐베르크 사용 – 워드프레스 블록 편집기
블록 편집기는 직관적이고 유연하게 설계되었습니다. 이전의 워드프레스 편집기와는 차별화된 인터페이스를 제공하지만, 여전히 클래식 편집기에서 수행할 수 있던 모든 작업을 효과적으로 수행합니다.
새 블로그 게시물 또는 페이지 작성하기
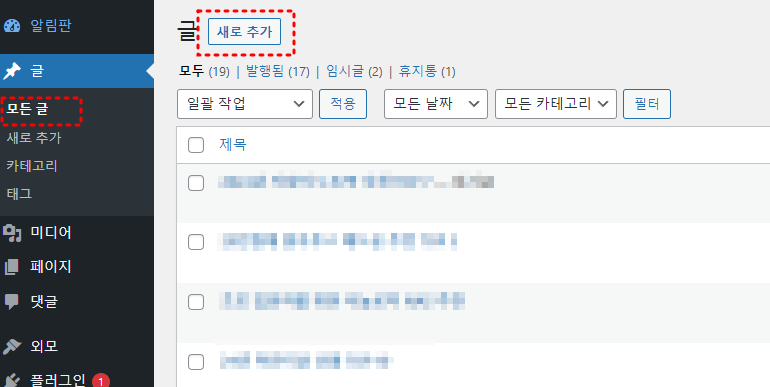
새로운 블로그 게시물이나 페이지를 생성하는 것은 이전과 마찬가지로 진행됩니다. WordPress 관리자 패널에서 “글 » 새로 추가”를 클릭하여 새로운 게시물을 작성할 수 있습니다. 페이지를 작성하는 경우에는 “페이지 » 새로 추가”로 이동합니다.

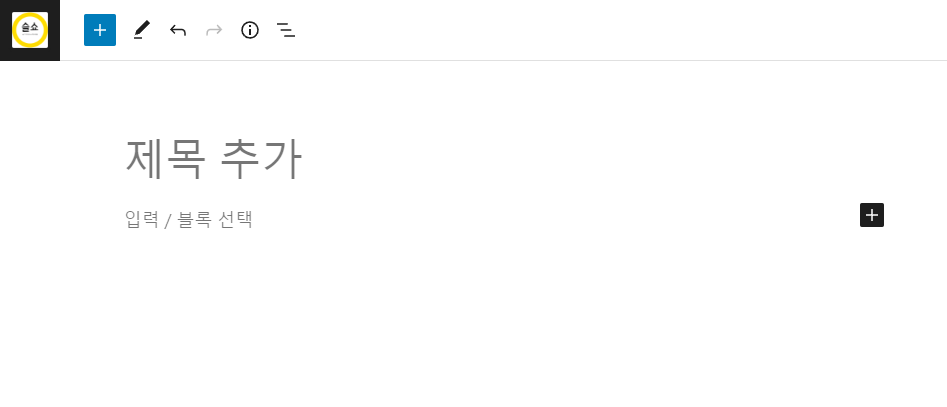
이렇게 하면 블록 편집기가 활성화됩니다.
블록 추가하기
모든 게시물이나 페이지의 첫 번째 블록은 제목 블록입니다.
제목 아래로 이동하려면 마우스를 사용하거나 Tab 키를 눌러 커서를 아래로 이동시킬 수 있습니다.

기본적으로, 다음 블록은 문단 블록입니다. 이를 통해 사용자는 즉시 내용을 입력할 수 있습니다.
그러나 다른 유형의 블록을 추가하려면, 편집기의 왼쪽 상단 모서리, 기존 블록 아래 또는 블록 오른쪽에 있는 “새 블록 추가” 단추 [+]를 클릭합니다.
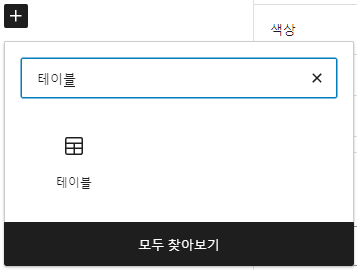
버튼을 클릭하면 상단에 검색창이 표시되고, 아래에는 일반적으로 사용되는 블록이 표시됩니다.
블록을 추가하기 위해 탭을 클릭하여 블록 카테고리를 탐색하거나 키워드를 입력하여 빠르게 검색할 수 있습니다. 마우스 대신 키보드 바로 가기를 사용하여 블록을 추가할 수도 있습니다. “/”를 입력하여 블록을 검색하고, Enter 키를 눌러 삽입할 수 있습니다.
블록 편집하기
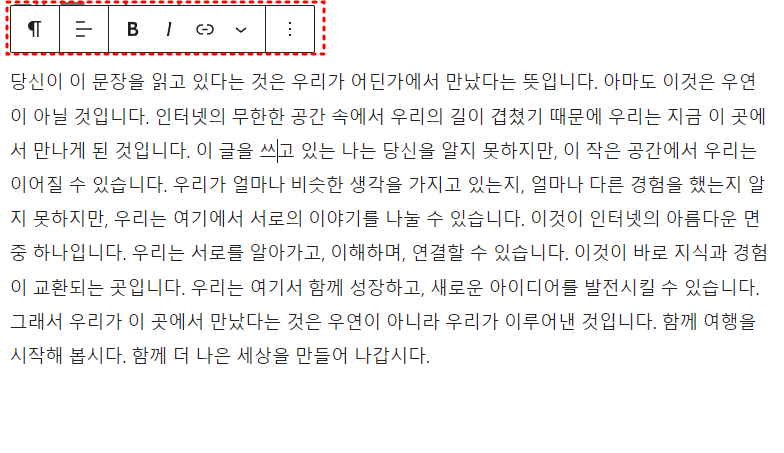
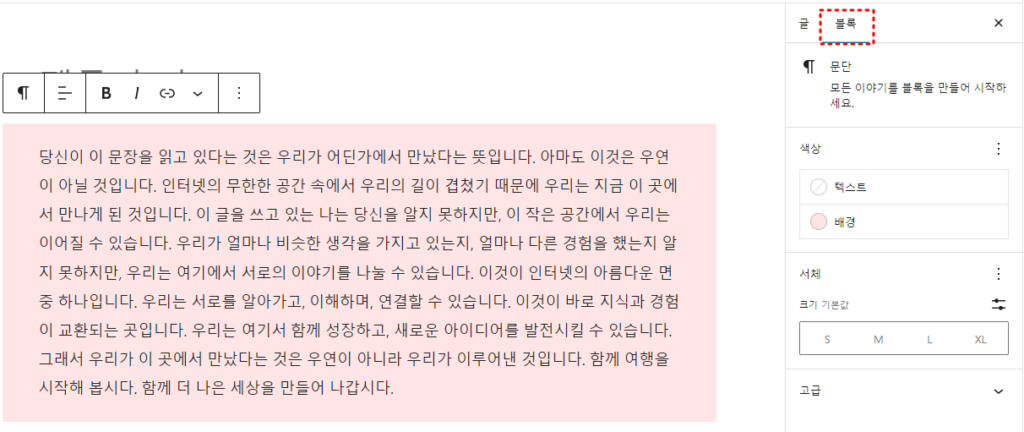
각 블록은 해당 블록 위에 나타나는 고유한 도구 모음을 가지고 있습니다. 현재 편집 중인 블록에 따라 도구 모음의 버튼이 달라집니다.
예를 들어, 아래 스크린샷에서는 문단 블록을 작업하고 있으며, 텍스트 정렬, 굵은 글씨, 이탤릭체, 링크 삽입 및 기타 서식 옵션을 포함한 기본 도구 모음이 표시됩니다.

각 블록은 편집 화면의 오른쪽 열에 고유한 블록 설정을 가지고 있을 수도 있습니다. 이 설정은 블록에 따라 다르며, 예를 들어 문단 블록을 사용하면 텍스트, 배경 및 링크 색상, 타이포그래피 등을 편집할 수 있습니다.

블록 재배치하기
블록을 위아래로 이동하거나 재배치할 수도 있습니다. 이를 위해 블록 도구 모음에서 드래그 앤 드롭 또는 상하 버튼을 클릭하면 됩니다.
그룹 및 열로 블록 구성
블록 편집기는 콘텐츠 레이아웃을 효율적으로 관리하고 정리할 수 있는 유용한 도구를 제공합니다.
여러 블록을 선택하기 위해 Shift 키를 누른 채로 원하는 블록을 클릭할 수 있습니다.
그런 다음 도구 모음에서 블록 유형 버튼을 클릭하여 선택한 블록을 그룹 또는 열로 변환합니다.
이렇게 하면 전체 그룹 블록에 스타일을 적용할 수 있도록 정렬이나 간격 변경 등의 작업을 수행할 수 있습니다.
빈 그룹 또는 열 블록을 추가하여 다른 블록으로 채울 수도 있습니다.
각 열에는 다양한 유형의 블록을 추가할 수 있습니다.
이를 통해 아름다운 레이아웃을 만들 수 있으며, 다양한 사용 사례에 대한 유연한 대응이 가능합니다.
구텐베르크 블록 저장 및 재사용
블록을 저장하고 재사용할 수 있는 기능은 블록 편집의 가장 큰 장점 중 하나입니다.
특정 콘텐츠 스니펫을 게시물이나 페이지에 자주 추가해야 하는 사용자들에게 특히 유용합니다.
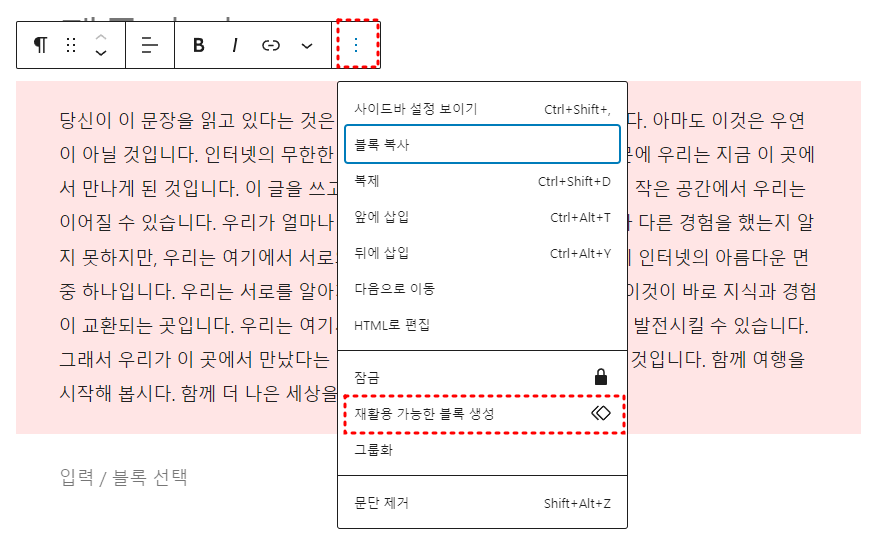
각 블록 도구 모음의 오른쪽 모서리에 있는 메뉴 버튼을 클릭하여 ‘패턴 만들기’ 옵션을 선택합니다.

그런 다음 패턴의 이름을 지정하고 선택적으로 범주를 선택합니다. 이 패턴은 나중에 필요할 때 간편하게 사용할 수 있습니다.
생성된 패턴을 게시물이나 페이지에서 필요한 위치에 삽입할 수 있습니다.
패턴을 재사용하려면 추가할 게시물이나 페이지를 편집하기만 하면 됩니다.
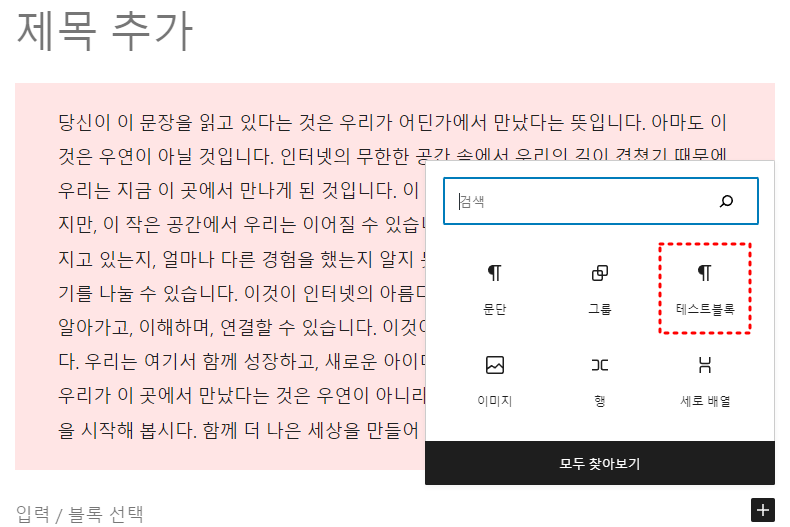
그런 다음 [+] 추가 블록 버튼을 클릭하거나 / 키보드 바로가기를 사용 합니다. 메뉴에서 내가 방금 저장한 블록 패턴 이름을 확인 할 수 있습니다. 저는 위 재활용 가능한 블록을 테스트 블록 으로 저장 하였습니다. 아래와 같이 확인할 수 있습니다.

이를 통해 콜 투 액션, 소셜 미디어 버튼, 배너 등과 같이 자주 사용되는 요소를 쉽게 추가할 수 있습니다.
더 많은 패턴을 찾거나 생성하려면 WordPress Block Patterns 라이브러리를 확인하세요.
구텐베르크 블록 편집기의 게시 및 관리 옵션
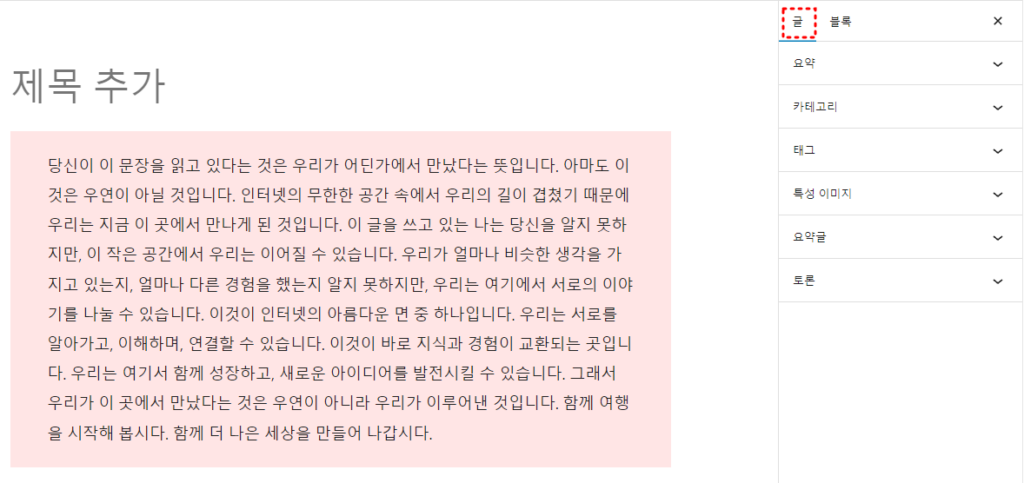
각 워드프레스 게시물에는 게시 날짜, 범주 및 태그, 특성 이미지 등과 같은 다양한 메타데이터가 포함되어 있습니다.
이러한 옵션은 편집기 화면의 오른쪽 열에서 쉽게 확인 할 수 있습니다.

구텐베르크의 플러그인 옵션
WordPress 플러그인은 블록 편집기의 API를 활용하여 설정을 통합할 수 있습니다.
인기 있는 플러그인은 자체 블록과 함께 제공되며, 예를 들어 WPForms는 폼 블록을 제공합니다.
다른 플러그인도 블록 편집기 화면에서 설정을 추가할 수 있습니다. 예를 들어 All in One SEO는 SEO 설정을 편집할 수 있습니다.
마무리
이번 포스팅에서는 워드프레스 블록 편집기 사용법에 대해서 간단히 알아 보았습니다. 현재 워드프레스 6.5 버전이 배포 되면서 블록 편집기 기능도 많은 부분이 업데이트 되었는데 좀더 자세한 사용법은 저도 테스트 해 보면서 좋은 기능들이 있으면 바로 공유 드리도록 하겠습니다.
