워드프레스 무료 꾸미기 도구를 열심히 만들어 보았습니다.
처음 워드프레스를 시작하시는 분들은 워드프레스가 생각보다 예쁘게 나오지 않아서 실망스럽습니다. 제가 그랬거든요. 그래서 블로그 글을 예쁘게 꾸밀려고 하니 생각보다 어려움이 많더라구요.
그래서 초보자도 쉽게 예쁜 블로그를 작성 할 수 있는 도구를 하나씩 만들어 가고 있습니다.
오늘은 지금까지 만든 9가지 도구를 하나씩 사용해 보면서 어떻게 사용하면 좋은지 소개 드리도록 하겠습니다. 이 모든 무료 도구는 워드프레스 뿐만 아니라 티스토리나 어떤 사이트 이던지 HTML 과 CSS 를 이용해서 디자인된 페이지라면 사용 가능합니다.
워드프레스 무료 꾸미기 도구
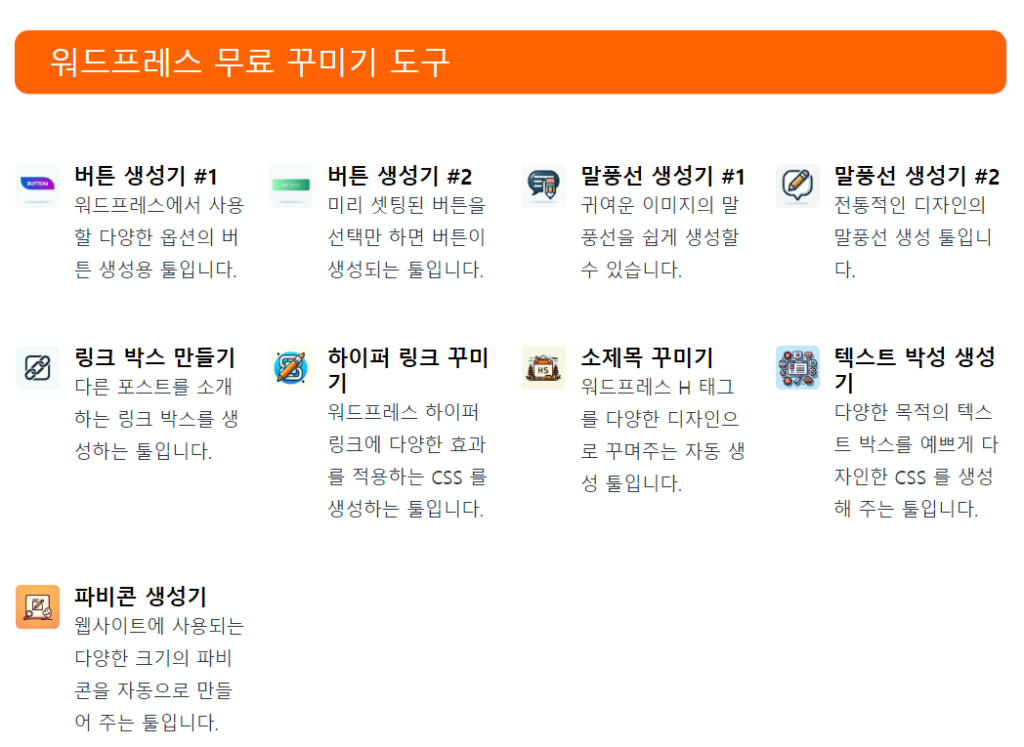
제 블로그에 접속하시면 아래와 같은 메뉴를 확인 할 수 있습니다.
각 메뉴를 클릭하면 각각의 도구 페이지로 이동 합니다.

버튼 생성기 #1
첫번째 도구는 버튼 생성기 입니다.
블로그 글을 작성하면서 버튼을 활용할 일이 많더라구요.
특히 페이지 이동을 통한 전면광고 활용에 아주 효과적입니다.
그런데 밋밋한 그런 버튼보다는 예쁘고 화려한 버튼이 필요할 때 사용하면 아주 좋습니다.
디테일한 거의 대부분의 디자인을 꾸밀 수 있도록 되어 있기 때문에 디자인 감각이 좋은 분들은 이 버튼 생성기를 사용하시면 예쁜 버튼을 만들 수 있습니다.
저는 디자인 똥손인 관계로 아무리 예쁘게 만들어도 예쁘게 나오지는 않아요. ㅠㅠ
아래 버튼이 이 버튼 생성기로 생성한 버튼 입니다.
마우스를 가져가면 호버 효과도 적용되고 버튼을 클릭하면 다른페이지로 이동 기능도 적용 할 수 있습니다. ( 아래 버튼은 페이지 이동 기능은 적용되지 않았습니다. )
버튼 생성기 #2
다음 도구는 버튼 생성기 #2 입니다.
이 버튼 생성기는 제가 디자인 똥손인 관계로 설정해야 하는 사항은 최대한 없애고 그냥 미리 생성되어 있는 버튼을 선택하면 되도록 구성 하였습니다.
사전 설정되어 있는 버튼 디자인을 선택만 하시면 됩니다.
버튼에 표시될 글씨만 입력하면 전문가스러운 버튼을 바로 사용할 수 있습니다.
말풍선 생성기 #1
다음 도구는 말풍선 생성기 #1 입니다.
가끔 네이버 블로그에 방문해보면 예쁜 이미지에 문구가 표시되어 있는 경우가 있습니다.
이걸 알아보니 말풍선 스티커를 판매하는 사이트로 연결되더라구요.
그런데 이런 말풍선 이미지는 정해진 이미지와 문구만 사용이 가능 했습니다.
그래서 문구를 마음대로 변경 할 수 있는 말풍선 도구를 만들어 보았습니다.
현재 기준으로 말풍선 이미지는 12가지가 준비되어 있습니다. 앞으로 계속 이미지를 추가할 예정 입니다. 특별히 원하시는 이미지가 있으시면 댓글로 남겨주시면 저작권 문제가 없다면 반영해 드리도록 하겠습니다.
말풍선 생성기 #2
다음 도구는 말풍선 생성기 #2 입니다.
이 도구는 그냥 우리가 알고 있는 그런 말풍선 입니다.
화려하거나 예쁘지는 않지만 전통적으로 많이 사용하던 그런 말풍선입니다. 이 도구는 텍스트, 폰트, 위치, 모양, 색상등을 내가 원하는데로 바꿀 수 있습니다.
링크 박스 생성기
다음 도구는 링크 박스 생성기 입니다.
사실 이름을 어떻게 정해야 하는지 고민이었습니다.
이것도 네이버 블로그에서 보고 예뻐서 만든 도구 입니다.
내 다른 포스트 글이나 다른사람들의 사이트, 글 등을 참조할 때 보통 그냥 링크 기능을 이용해서 작성을 했었는데 기왕이면 썸네일, 사이트제목등을 예쁘게 보여주면 좋을 것 같아서 제가 원하는데로 구현해 보았습니다. 가로형, 세로형 이렇게 두가지 형태로 만들었는데 이 툴은 조금씩 다듬어 가면서 완성도를 높여가고 있습니다. 제가 가장 많이 사용하는 도구 중 하나 입니다.
가로형 링크 박스
세로형 링크 박스
하이퍼 링크 꾸미기 도구
다음 도구는 하이퍼 링크 꾸미기 도구 입니다.
하이퍼 링크도 블로그 글을 작성하면서 많이 사용하는 기능 입니다.
그냥 기본 하이퍼 링크를 사용해서 작성해도 되지만 남들과 다른 개성있는 글을 보여 주고 싶다면 하이퍼 링크 꾸미기 도구를 사용해 보세요.
새창에서 열기, 이모지 적용의 기능이 적용되어 있습니다.
소제목 꾸미기
소제목 꾸미기는 H 태그 꾸미기 입니다.
워드프레스 기본 소제목은 밋밋해서 꼭 꾸며야 하는 항목 중 하나 입니다.
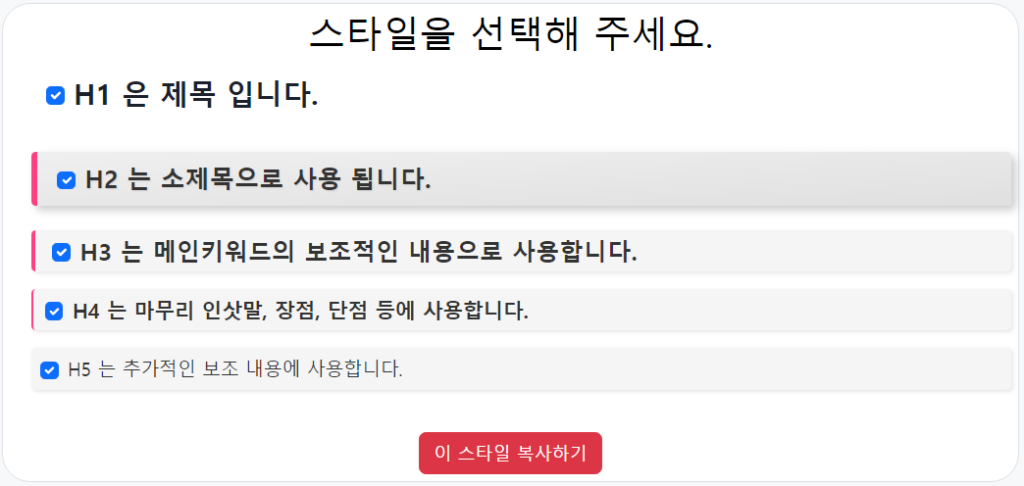
소제목 꾸미기도 초보 블로거가 하기에는 어려운점이 많아서 버튼 클릭 한번으로 소제목 CSS 를 생성하도록 만들었습니다.
사이트에 접속해서 스타일 복사하기 버튼 클릭만으로 사용자 정의 CSS 에 사용할 수 있는 CSS 를 생성 후 붙여 넣기 하면 바로 사용할 수 있습니다.

텍스트 박스 생성기
다음 도구는 텍스트 박스 생성기 입니다.
처음 텍스트 박스 생성기를 만들었을 때에는 사용자 정의 CSS 를 이용해서 클래스를 등록해서 사용하는 방식으로 제작 했었는데 제가 막상 써보니 등록해 놓은 클래스 이름도 생각 안나고 해서 글 작성할 때마다 생성해서 붙여넣는 방식으로 툴 설정을 바꾸었습니다.
이렇게 하면 매번 색상과 박스 크기, 아이콘등을 기분에 맞게 설정해서 사용하니 이 방식이 더 편리하더라구요.
아래 예제는 글상자 정렬, 아이콘, 색상등에 변화를 두면서 만들어본 예제 입니다.
왼쪽 정렬로 설정 하였습니다.
색깔, 위치, 아이콘을 선택 할 수 있습니다.
중앙 정렬로 설정 하였습니다.
색깔, 위치, 아이콘을 선택 할 수 있습니다.
오른쪽 정렬로 설정 하였습니다.
하나의 글에 여러개의 글상자를 사용할 때에는 각 클래스 이름을 다르게 설정해야 합니다.
CSS 초보자도 다양한 텍스트박스를 클릭 몇 번만으로 손쉽게 만들 수 있는 점이 큰 장점입니다.
파비콘 생성기
다음 소개드릴 도구는 파비콘 생성기 입니다.
파비콘 생성기는 이미지를 업로드하면 자동으로 여러 종류의 파비콘을 생성해주는 도구 입니다.
이건 제가 필요해서 그냥 한번 만들어본 툴입니다.
파비콘을 종류별로 등록해 놓으면 SEO에 도움이 될 것 같아서 만들어 보았습니다.
필요하신 분들은 많이 이용해 주세요.
마무리
이번 글은 제 블로그에 등록해 놓은 여러 꾸미기 툴에 대해서 소개 드렸습니다.
이번 글을 작성하면서 소소한 버그나 불편한 사항도 함께 개선 하였습니다.
사용하시면서 불편한 점 있으시면 댓글에 남겨주시면 검토 후 개선하도록 하겠습니다.
감사합니다.