워드프레스에서 글을 쓰다보면 말풍선을 사용할 일이 많이 있습니다. 벌써 말풍선 생성기 2번째 도구를 만들었습니다. 내용을 강조하고 싶거나 뭔가 특별해 보이고 싶을 때 사용하면 좋은 툴입니다.
먼저 사용해 보시기를 원하시면 아래 링크를 클릭해서 간단히 사용해 보시고 글을 계속 읽으시는것도 추천 드립니다. 사용법이 매우 간단하기 때문에 몇번만 사용해 보셔도 쉽게 익힐 수 있습니다.
말풍선 생성기 사용법
사용법이 아주 쉽지만 간단히 사용법에 대해서 설명 드리도록 하겠습니다.
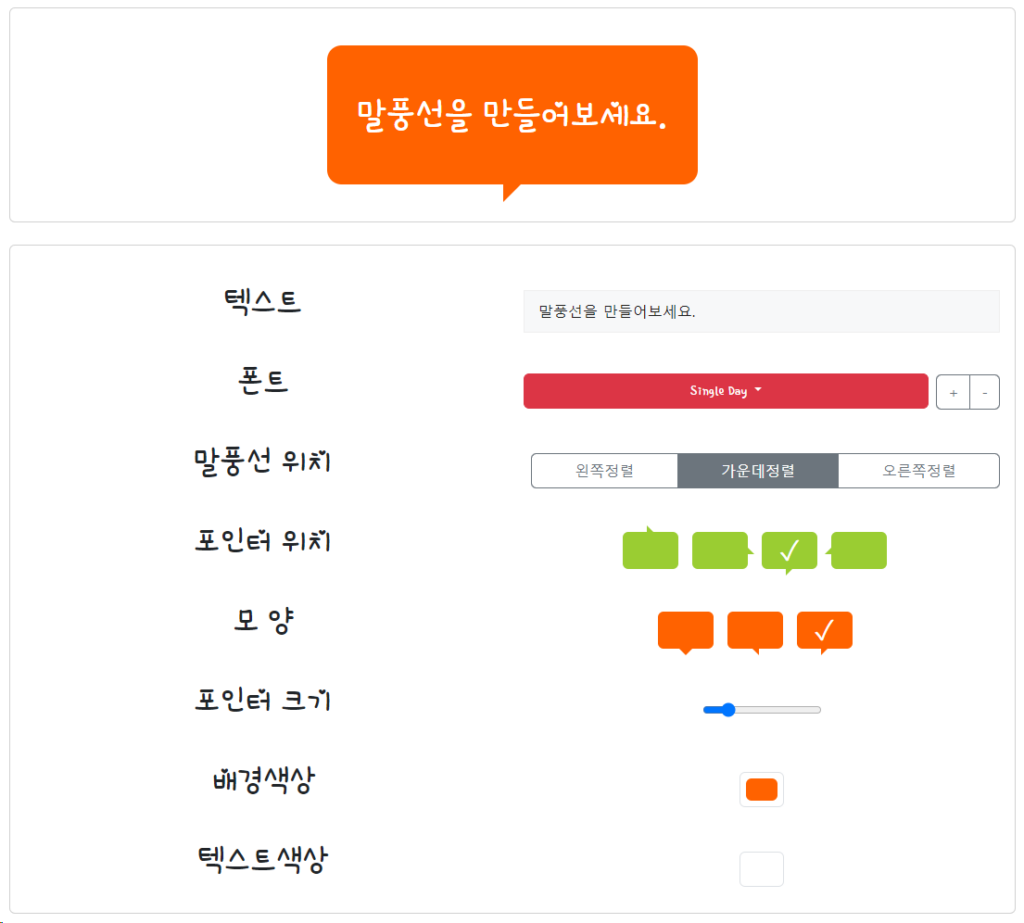
사이트에 접속하시면 아래와 같은 화면을 확인 할 수 있습니다.

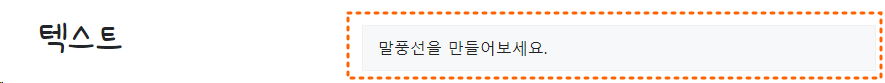
텍스트 입력
먼서 말풍선에 들어갈 텍스트를 입력 합니다.
기본으로 “말풍선을 만들어보세요.” 가 입력되어 있습니다.
원하는 문구로 입력하시면 됩니다.

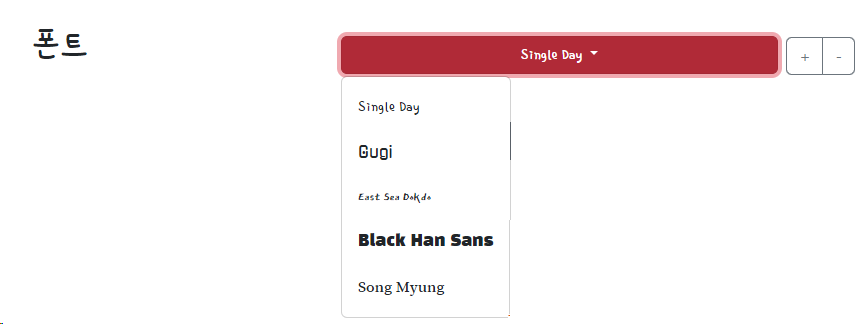
폰트 설정
다음으로 폰트를 설정하는 메뉴 입니다. 폰트는 5가지 중에 한가지를 선택하시면 됩니다.
폰트 선택 옆에 있는 +/- 버튼은 폰트 사이즈를 조절하는 버튼 입니다.
이 버튼을 눌러서 폰트 크기도 함께 조절 할 수 있습니다.

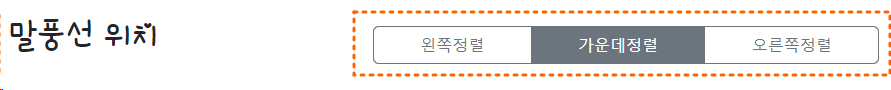
말풍선 위치
말풍선을 왼쪽, 중앙, 오른쪽에 각각 정렬하는 버튼 입니다.
기본은 가운데 정렬 입니다.

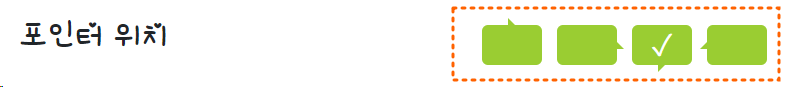
포인터 위치
포인터 위치는 말풍선에 삐져나온 꼭지를 말합니다.
포인터 위치를 상/하/좌/우 중에 하나를 선택 할 수 있습니다.

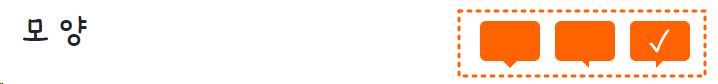
포인터 모양
다음으로 포인터 모양을 선택 하는 메뉴 입니다.
3가지 모양 중 하나를 선택해서 말풍선을 꾸미시면 됩니다.

포인터 크기
다음은 포인터 크기를 선택 하는 메뉴 입니다.
기본 포인터 크기가 가장 예쁘지만 필요에 따라서 포인터 크기를 키울 수 있습니다.
슬라이더로 쉽게 포인터 크기를 선택할 수 있습니다.

배경 및 텍스트 색상
마지막으로 말풍선 배경색과 텍스트 색상을 선택하면 모든 선택이 완료 됩니다.
기본 배경색과 텍스트 색상도 예쁘지만 개성있는 색깔을 선택해서 나만의 말풍선을 만들 수 있습니다.

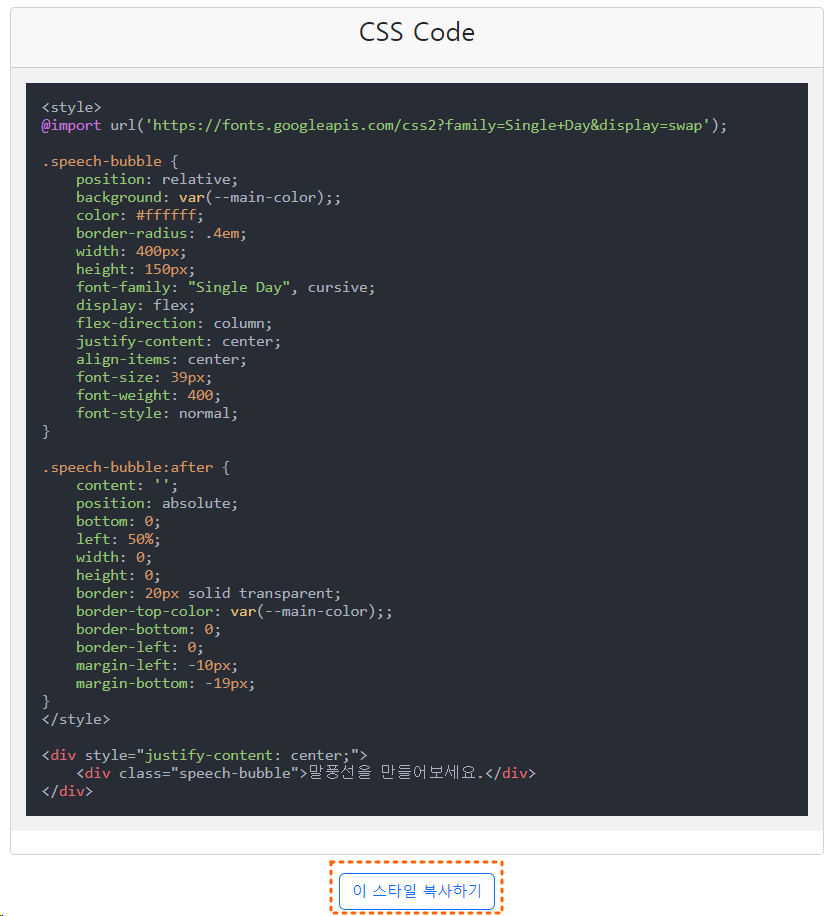
스타일 복사하기
이제 모든 설정은 완료되었습니다. 스타일 복사하기 버튼을 눌러서 스타일을 복사해서 사용자 정의 HTML에 붙여넣기로 사용하시면 됩니다.

마무리
말풍선 생성기는 완전 초보자를 위한 CSS 생성기 입니다.
물론 생성된 CSS 를 적당히 수정해서 나에게 맞는 더 좋은 말풍선으로 수정할 수도 있습니다.
오늘은 내가 쓰기 불편해서 직접 만들어본 말풍선 생성기 #2 사이트 공유 드렸습니다.
사용하시면서 불편하거나 개선사항 있으시면 댓글로 남겨주세요.
감사합니다.